Zakupy online ułatwiają konsumentom wyszukiwanie najlepszych cen. Kupony mają znaczący wpływ na decyzje zakupowe i inne formy działania, które programiści internetowi powinni uwzględnić w projektowaniu stron internetowych.
90% konsumentów korzysta z kuponów, do 2022 r. Oczekuje się, że wykup kuponów cyfrowych wyniesie 91 miliardów dolarów, a ponad 25 milionów Amerykanów korzysta z kuponów miesięcznie, aby zaoszczędzić pieniądze.

Dlaczego warto oferować odwiedzającym wyskakujące okienko?
Doświadczeni właściciele witryn wiedzą o tej ofercie Klienci zniżki za pośrednictwem kuponu to potężny sposób, aby zachęcić ich do dokonania zakupu.
Wszyscy bardzo się kochają. Oferowanie kuponów pomaga markom zwiększyć aktywność w witrynie, zwiększyć liczbę konwersji w witrynie oraz odzyskać i przekonwertować porzucone wózki.
Ponieważ WordPress (WP) jest najpopularniejszym systemem zarządzania treścią, ten artykuł zapewni przewodnik krok po kroku, jak utworzyć wyskakujące kupon WP.
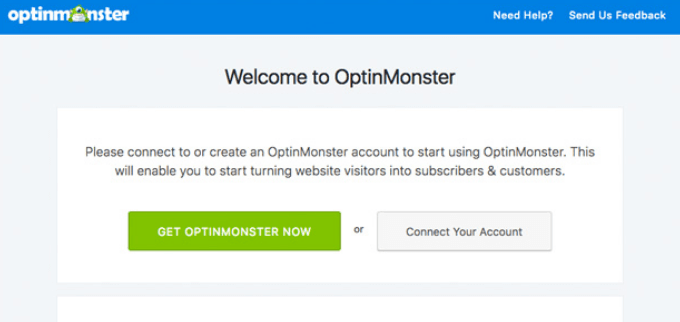
Użyj OptinMonster
Zacznij od utworzenia OptinMonster konto, instalacja, a następnie aktywacja OptinMonster wtyczka do WordPress na stronie WP.
In_content_1 all: [300x250] / dfp: [640x360]->
Znajdź wtyczkę na pulpicie administracyjnym WP, kliknij ją, a następnie połącz z OptinMonster.

Utwórz wyskakujące okienko z kuponem za pomocą OptinMonster

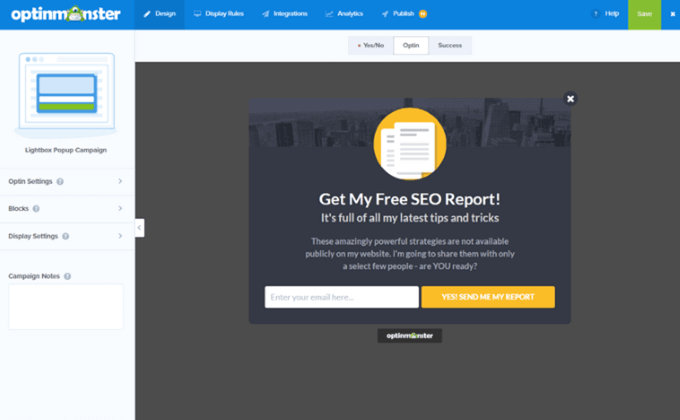
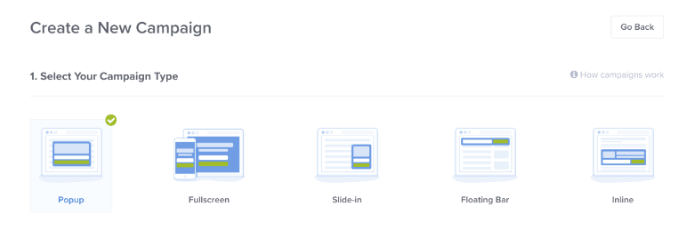
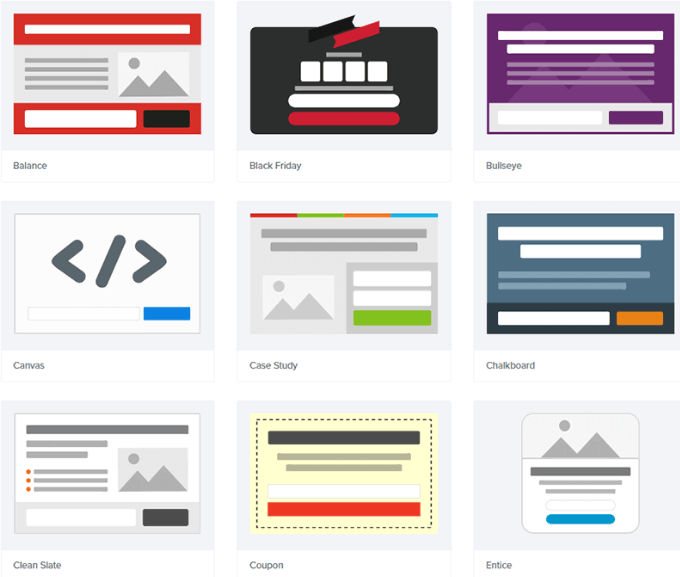
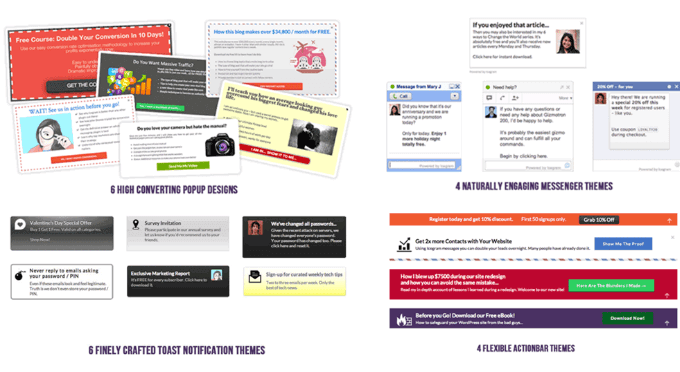
- Z Typu kampanii wybierz Popup. Następny ekran pokaże kilka profesjonalnie zaprojektowanych szablonów w różnych kolorach i układach.


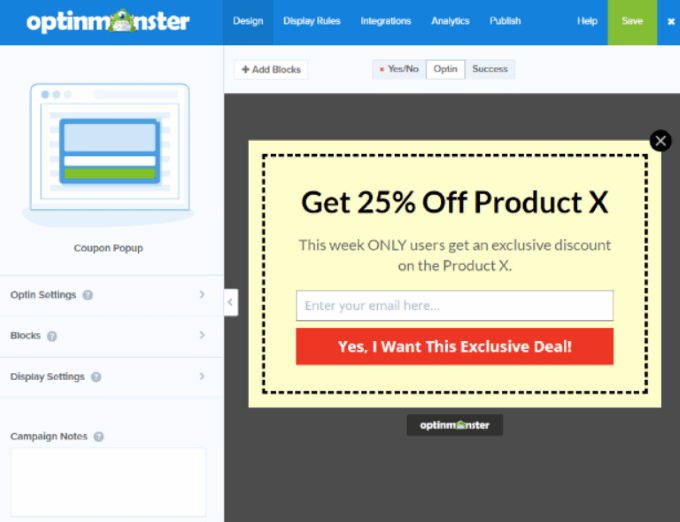
Wyskakujące okienko z kuponem projektowym
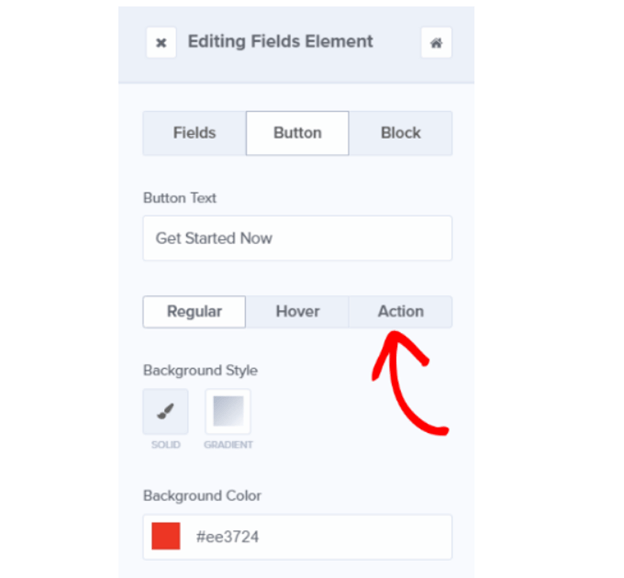
Użyj narzędzia do przeciągania i upuszczania, aby zmienić wygląd, tekst i kolory kuponu.

Aby zmienić element w projekcie, kliknij go. Dokonaj edycji po lewej stronie, a pojawią się one w oknie podglądu po prawej stronie.
Zamknij element, klikając przycisk Strona głównalub X.
Nakładka tła
Kolor otaczający wyskakujące okienko kuponu nazywa się Nakładka tła. Aby go edytować, przejdź do Ustawienia Optin>Style widoku Optin.
Możesz zmienić styl tłana bryłę wypełnienie kolorem lub gradientem. Możesz także dodać obraz i zmienić ramkę.
Gdy będziesz zadowolony z wyglądu kuponu, kliknij Zapisz>.
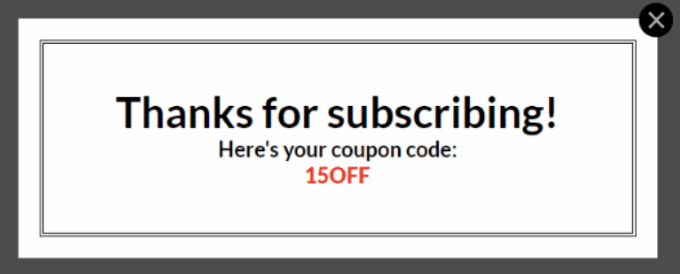
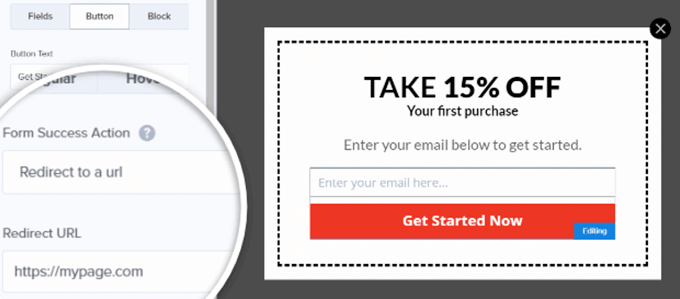
Jak chcesz Klienci otrzymają Twój kupon?
Po zakończeniu projektowania wyskakującego kuponu musisz zdecydować, w jaki sposób uzyskać kupon dla swoich klientów.
OptinMonster zaleca dostarczenie go natychmiast przy użyciu ich sukces widok, a także przez e-mail. Aby korzystać z poczty e-mail, musisz włączyć integrację dostawcy usług e-mail.

W widoku Sukcesmożesz także:
Pamiętaj, że widok Sukces jest domyślną czynnością przycisku. Jeśli chcesz użyć innej opcji, zmień działanie przycisku, wykonując poniższe czynności:


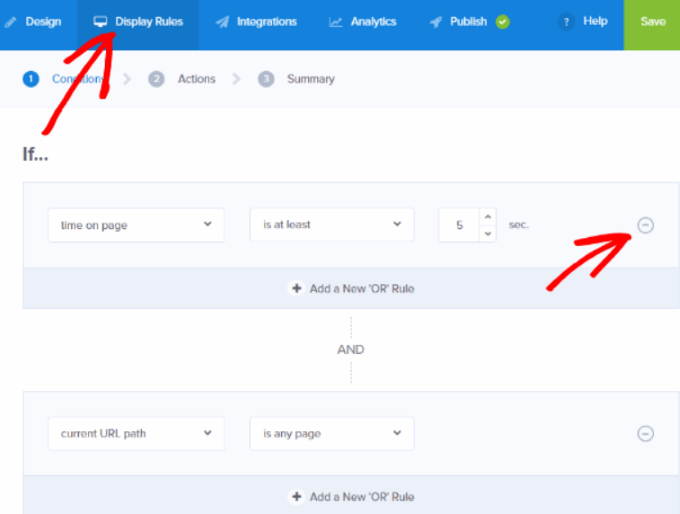
Wybierz reguły wyświetlania
Aby wybrać gdzie a gdy odwiedzający zobaczą Twój kupon, przejdź do karty Reguły wyświetlania.

Na każdej stronie możesz używać różnych rodzajów treści, kampanii i ekskluzywnych ofert.
Aby dowiedzieć się więcej o korzystaniu z reguł wyświetlania, przeczytaj: Jak korzystać z reguł wyświetlania, aby dostosować, kiedy pojawi się kampania.
Inne wtyczki WordPress do budowania popupowych kampanii marketingowych
Oferty WP mogą zawierać inne wtyczki, które pomogą Ci stworzyć własne okienko z kuponem. Poniżej znajduje się kilka z nich.
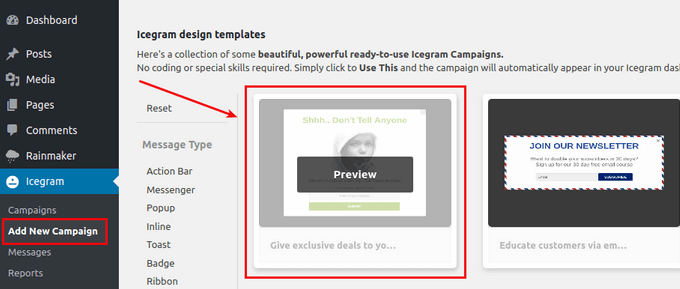
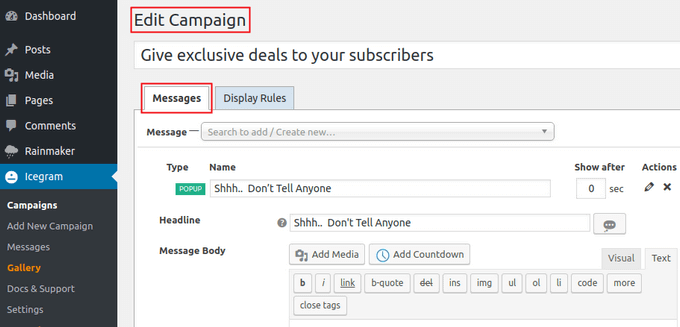
IcegramPobierz i zainstaluj wtyczkę WP Icegram, aby stworzyć atrakcyjne wizualnie niestandardowe opcje i wezwania do działania przy użyciu kroki poniżej:




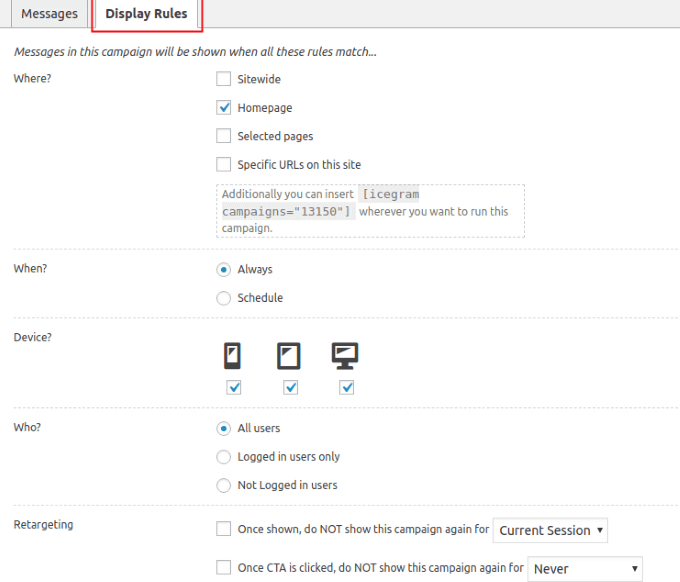
Opcje wyświetlania wyskakujących okienek to:
Wher e:Wybierz miejsce, w którym chcesz wyświetlać wyskakujące kupon.
Kiedy: czy chcesz, aby okienko wyświetlało się przez cały czas, czy tylko zgodnie z planem?
Urządzenie: wybierz urządzenia, które będą wyświetlać wyskakujące okienko.
Ktochcesz zobaczyć to okienko?
Retargeting: Czy chcesz swój kupon wyskakujące okienko, aby wyświetlać się tylko raz dla każdej sesji?
Czy po kliknięciu wezwania do odwiedzin chcesz ponownie wyświetlić wyskakujące okienko?
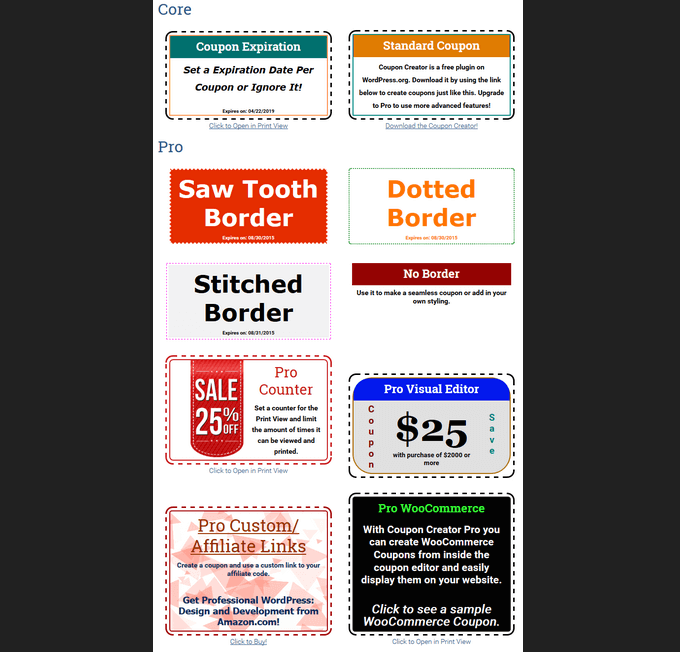
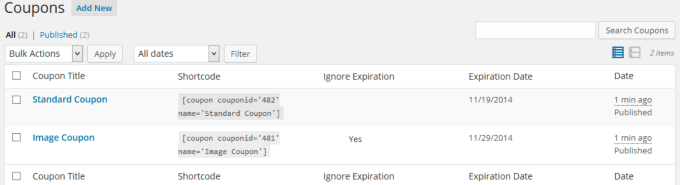
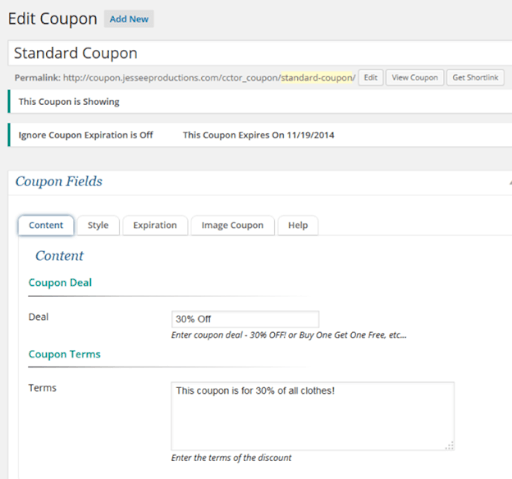
Utwórz własne wyskakujące okienko z kuponem za pomocą Kuponu Wtyczka dla twórców WP.

Kreator kuponów używa niestandardowego typu postu i wymaga jedynie skonfigurowania kilku ustawień. Darmowa wersja umożliwia użytkownikom wyświetlanie i drukowanie kuponów dla klientów.
Jeden z bezpłatnych szablonów pokazuje obraz na wewnętrznej granicy kuponu. Domyślny darmowy szablon ma miejsce na kuponie na ofertę, warunki i datę wygaśnięcia oferty.
Jeśli szukasz więcej funkcji, dostępna jest również wersja pro.


Pełna lista wtyczek wyskakujących kuponów WP odwiedź WordPress.org. Rozwiń swoją listę e-mailową, zwiększ liczbę obserwujących w mediach społecznościowych i zwiększ sprzedaż, tworząc własne wyskakujące kupon na stronie WP.