Wcześniej napisałem artykuł na temat jak zmniejszyć rozmiar pliku obrazu przy użyciu wbudowanej opcji e-mail w Eksploratorze lub przy użyciu programu komputerowego o nazwie Image Resizer dla systemu Windows. Są to dobre opcje, ale istnieje kilka innych sposobów optymalizacji obrazu. Ponadto wiele stron internetowych powie Ci, aby użyć Paint, ale odkryłem, że nie jest to dobra metoda, ponieważ obrazy wyglądają znacznie gorzej.
Po pierwsze, ważne jest, aby zrozumieć, że niektóre metody stosowane w celu zmniejszenia rozmiaru obrazu spowoduje pogorszenie jakości obrazu, co może być dobre dla strony internetowej, ale nie dla drukowania. Zwykle dzieje się tak, gdy zmieniasz rozdzielczość obrazu, np. Z 2560 × 1440 na 1920 × 1080.
Innym sposobem na zmniejszenie rozmiaru obrazu jest skompresowanie obrazu. Istnieją dwa rodzaje kompresji: bezstratne i stratne. Kompresja bezstratna zmniejszy rozmiar obrazu bez utraty pojedynczego piksela oryginalnego pliku. Lossy oznacza, że niektóre dane zostaną utracone.
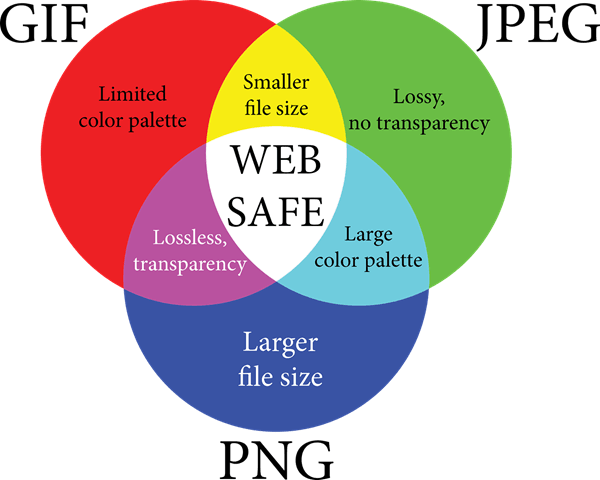
Wreszcie format obrazu ma również duży wpływ na rozmiar pliku. Normalnym zdjęciem zrobionym z aparatu będzie prawdopodobnie obraz JPG, ponieważ działa on dobrze pod względem kompresji. Jednak obrazy o kilku kolorach (256 kolorów lub mniej) będą dużo mniejsze, jeśli użyjesz GIF. PNG to format bezstratny, który można bardzo skompresować. Działa dobrze w przypadku grafiki internetowej i złożonych fotografii.
W tym artykule podaję kilka przykładów z zrzuty ekranu z kompresowania obrazu przy użyciu wielu formatów dzięki czemu można zobaczyć różnice w wielkości i jakości.
Jak zmniejszyć rozmiar obrazu
Zacznijmy od tego, w jaki sposób można zmniejszyć rozmiar obrazu bez utraty jakości. Zapewni to najmniejszy plik przy zachowaniu oryginalnej jakości obrazu. Oczywiście, użycie kompresji stratnej da znacznie mniejsze pliki, jak widać w przykładach poniżej, ale stracisz trochę jakości.
Format & amp; Kompresja
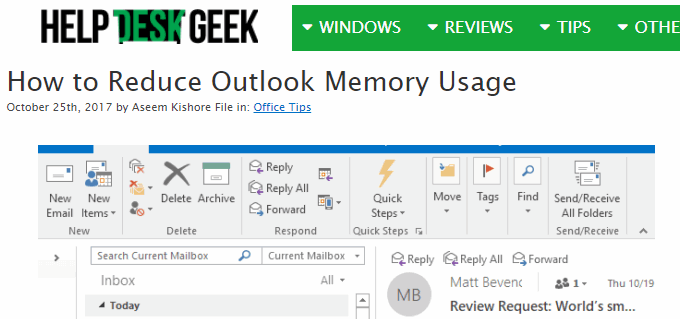
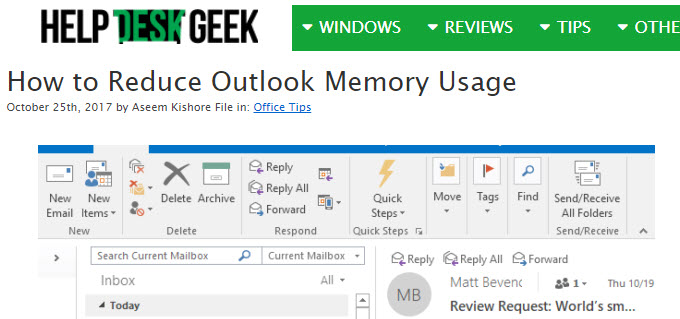
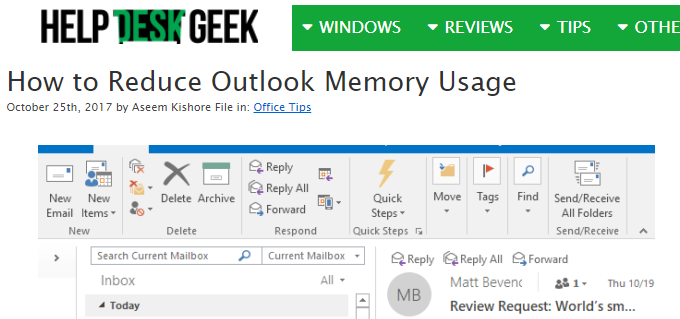
Najpierw zacznijmy od płaskiej, kolorowej grafiki. Na przykład po prostu zrobiłem zrzut ekranu strony internetowej HDG (600 × 319), ponieważ ma on kilka kolorów i nie jest skomplikowany. Oto rozmiary plików w różnych formatach bez kompresji:
Oryginalny GIF: 27 KB
Oryginalny JPEG: 67 KB
Oryginał PNG: 68 KB
Jak widać, pliki PNG i GIF są zdecydowanie ostrzejsze niż pliki JPEG. Jak wspomniano wcześniej, JPEG jest lepszy dla fotografii. GIF ma się dobrze tutaj, ponieważ ma tylko 27 KB w porównaniu do PNG, czyli 68 KB. Jednak z mojego doświadczenia wynika, że pliki PNG kompresują się znacznie lepiej, jeśli jest to kompresja stratna, a jakość obrazu jest nadal bardzo dobra.
Kiedy zrobiłem bezstratną kompresję trzech, tylko obrazy JPG i PNG zostały zmniejszone rozmiar, ale nie za dużo. PNG wyniósł 45 KB, a JPG - 58 KB. Kiedy zrobiłem kompresję stratną, liczby dla PNG były najbardziej imponujące.
Lossy GIF: 22 KB
Lossy JPEG: 50 KB
Lossy PNG: 23 KB
Jak widać, plik PNG wygląda najlepiej i jest tylko o 1 KB większy niż GIF! Dlatego używam obrazów PNG na tej stronie dla większości moich zrzutów ekranu. JPEG zawsze będzie lepsze dla zdjęć z dużą ilością kolorów. Ale pamiętaj, JPG ma tylko 16 bitów, podczas gdy PNG ma 24 bity, więc JPG obsługuje miliony kolorów, ale PNG obsługuje nieograniczoną liczbę kolorów.
GIF zmniejszył się tylko o 5 KB, ale w tym samym czasie stracił dużo jakości. JPG nie kompresował dużo, ale JPG normalnie nie kompresuje tak dobrze jak PNG.
Możesz użyć aplikacji do zdjęć, aby zmienić format obrazu, aby zobaczyć, który rozmiar jest najmniejszy. Do kompresji zalecam używanie narzędzi online, ponieważ wykonują świetną robotę. Osobiście używam Kraken.io na swoich stronach internetowych, ale są też inne dobre, takie jak TinyPNG i Optimizilla.
Zmień Rozdzielczość obrazu
Głównym sposobem zmniejszania obrazu jest obniżenie rozdzielczości obrazu. Jeśli masz plik 4000 × 2500, zmniejszenie rozmiaru do 2000 × 1250 spowoduje, że plik będzie o połowę mniejszy. Będziesz oczywiście tracił dużą część oryginalnego obrazu w danych, ale w zależności od celu może nie mieć znaczenia.
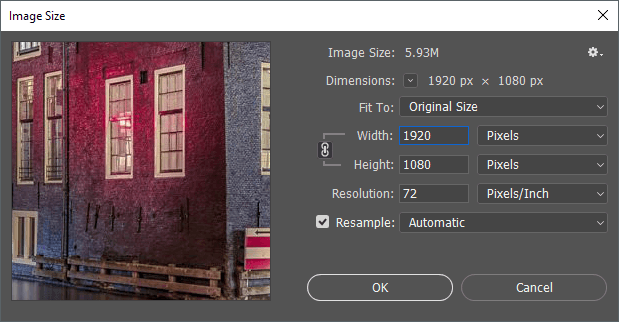
Każdy program do edycji obrazu będzie miał sposób na zmianę lub zmianę rozmiaru obrazu. W tym miejscu można zmienić szerokość / wysokość lub rozdzielczość, czyli zwykle punkty na cal (DPI) lub piksele na cal (PPI). Przeczytaj ten świetny artykuł na temat różnica między DPI a PPI. Cokolwiek w Internecie, musisz martwić się pikselami, a nie kropkami. Kropki będą miały wpływ tylko na drukowane obrazy.
Na przykład moja witryna może mieć tylko obrazy o maksymalnej szerokości 680 pikseli. Dlatego zawsze zmieniam rozmiar obrazu do 680 pikseli lub niższego przed przesłaniem, ponieważ w przeciwnym razie WordPress zmieni rozmiar na 680px dla mnie, ale rozmiar pliku będzie większy, niż powinien.
Jeśli chcesz dowiedz się więcej na temat liczby 72 pikseli / cala i opcji ponownego próbkowania, sprawdź to doskonały post, które jest bardzo szczegółowe.
Zmień głębię kolorów / tryb
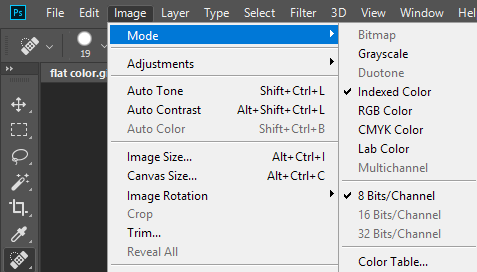
W powyższym przykładzie, jeśli masz obraz zawierający tylko kilka kolorów, nie musisz używać formatu obrazu obsługującego miliony kolorów. Na moim przykładzie strony GIF musi obsługiwać tylko indeksowany kolor i 8 bitów / kanał.
Możesz wybrać kolor RGB i 16 bitów / kanał, ale obraz będzie wyglądał dokładnie tak samo, ale będzie miał większy rozmiar pliku. Możesz przeczytać więcej o tych tryby kolorów na stronie Adobe. Oprócz Photoshopa większość edytorów obrazu pozwala również zmienić głębię kolorów / tryb dla obrazu.
Crop Image
Innym prostym sposobem na zmniejszenie rozmiaru obrazu jest po prostu przyciąć to! Coś, co jest wykadrowane, zostanie usunięte z obrazu. Bez względu na to, jaki masz obraz, możesz go przyciąć co najmniej, co z pewnością pomoże zmniejszyć jego rozmiar.
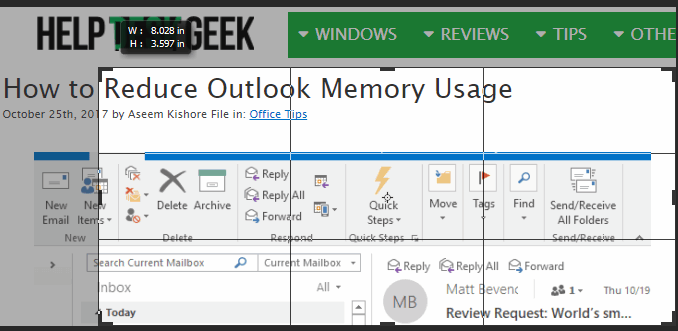
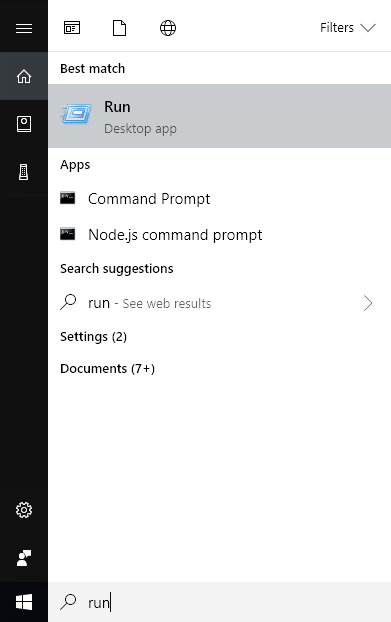
I uwaga że plon nie musi być typowy, gdy wycinasz materiał z góry / dołu lub z lewej / z prawej strony. SnagIt Editor, jeden z moich ulubionych, posiada wycięte narzędzie, które pozwala wycinać części obrazów ze środka obrazu w poziomie lub w pionie. Przydaje się to znacznie częściej niż mogłoby się wydawać. Oto przykład, w którym muszę dołączyć zrzut ekranu menu Start podczas pisania polecenia.
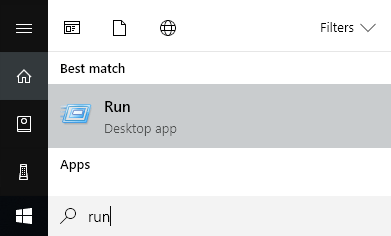
Powyższy rozmiar pliku miał pierwotnie 22 KB. Zamiast tego, wyciąłem środkową część, której nie potrzebowałem, jak pokazano poniżej.
Nowy rozmiar pliku jest po prostu 9 KB! Wszystko to bez kompresji lub zmiany formatu pliku. Kiedy go skompresowałem, osiągnąłem tylko 4,4 KB. Więc przycinanie to ważny sposób na zmniejszenie rozmiaru obrazu.
Mam nadzieję, że zmniejszyłeś rozmiar obrazu i dowiedziałeś się trochę o tym, jak działają cyfrowe obrazy po drodze! Jeśli masz jakieś pytania, możesz je skomentować. Ciesz się!