Mimo że istnieje wiele aplikacji i usług mapowania, które umożliwiają dotarcie z punktu A do punktu B, ostatecznym królem map są Mapy Google. Używam go na moim komputerze, tablecie iw 90% przypadków na smartfonie. Ma najlepsze dane, najwięcej opcji nawigacyjnych i routingu oraz fajne funkcje, takie jak Street View i informacje o chodzeniu, jeździe na rowerze i transportem zbiorczym.
Ale co zrobić, jeśli potrzebujesz mapy lub wskazówek poza witryną Google? Załóżmy, że masz własną stronę ślubną lub osobisty blog, a goście mogą odwiedzić twoją stronę, wpisać adres, z którego będą pochodzić i automatycznie uzyskać wskazówki dojazdu do miejsca wydarzenia!
Cóż, jest kilka sposoby, w jakie możesz osiągnąć ten cel. Najprostszym sposobem jest umieszczenie mapy na swojej stronie internetowej za pomocą kodu osadzonego wygenerowanego przez Google Maps. Drugi sposób jest nieco bardziej techniczny, ale bardziej konfigurowalny i dynamiczny. Wymienię obie metody poniżej.
Umieść mapę Google
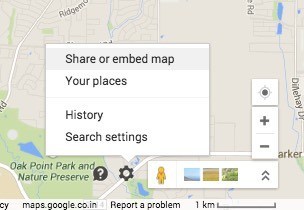
Jeśli chcesz wyświetlać tylko trasę z jednego miejsca do drugiego, najłatwiej jest umieścić dowolną mapę przeglądanie za pomocą kodu do umieszczenia na stronie. Najpierw skonfiguruj dowolne wskazówki w Mapach Google, a następnie kliknij ikonę koła zębatego w prawym dolnym rogu strony.
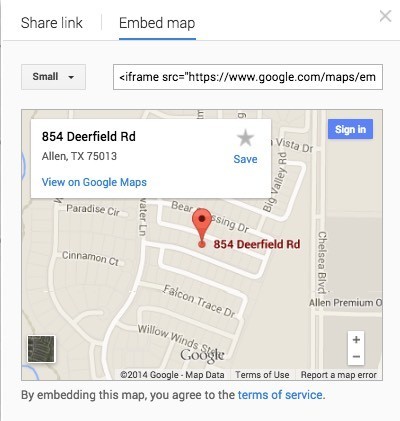
Kliknij Udostępnij lub umieść mapę, a następnie kliknij kartę Umieść mapę. Tutaj możesz wybrać rozmiar mapy, a następnie skopiować kod iframe i upuścić go na dowolnej stronie internetowej.
Jedyną wadą ta metoda polega na tym, że użytkownik po prostu widzi statyczną mapę. W drugiej metodzie poniżej możesz utworzyć formularz, w którym użytkownik może wpisać dowolny adres początkowy i wygeneruje mapę z tego adresu na wybrany adres docelowy.
Utwórz formularz Google Maps
Aby zilustrować, co rozumiem przez drugą metodę, wpisz adres USA w polu poniżej, aby uzyskać wskazówki dojazdu z Twojej lokalizacji do mojego domu:
Cool huh? Możesz łatwo utworzyć ten mały formularz na dowolnej stronie, blogu lub w dowolnym miejscu, w którym możesz umieścić kod HTML! Jest to również przydatne w przypadku witryn małych firm, ponieważ można je wyrzucić na stronie kontaktowej, a użytkownicy mogą szybko uzyskiwać wskazówki, zamiast kopiować adres, otworzyć nowe okno, a następnie wpisać adres początkowy.
Jak więc utworzyć zmodyfikowane pole "Uzyskaj wskazówki"? Najpierw musimy uzyskać poprawną składnię adresu URL, z którego Google korzysta, by uzyskać wskazówki. Na szczęście możemy to zrozumieć, uzyskując wskazówki między dwoma miejscami, a następnie kopiując adres URL z paska adresu. Możesz także kliknąć ikonę małego koła zębatego w prawym dolnym rogu strony i wybrać Udostępnij lub umieść mapę.
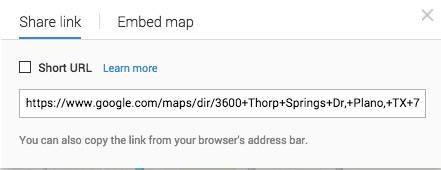
Zakładka Udostępnij link będzie zawierać adres URL, który jest tym samym adresem URL w pasku adresu przeglądarki. Wkroczyłem i wkleiłem cały adres poniżej, aby pokazać, jak wygląda.
https://www.google.com/maps/dir/3600+Thorp+Springs+Dr,+Plano,+TX+75025 , + USA / 854 + Deerfield + Rd, + Allen, + TX + 75013, + USA / @ 33,1125686, -96.7557749,13z / data =! 3m1! 4b1! 4m13! 4m12! 1m5! 1m1! 1s0x864c3d45018517a5: 0xbabd3c91a1321997! 2m2! 1d-96.762484! 2d33.08947! 1m5! 1m1! 1s0x864c16d3018a7f4f: 0xab2052b5786cd29f! 2m2! 1d-96.666151! 2d33.133892
Yikes! To dość długo! Jest tam dużo rzeczy, z których większość nie ma żadnego sensu! Parametry URL Map Google były bardzo proste i łatwe, ale nowa struktura adresów URL jest dość skomplikowana. Na szczęście nadal możesz używać starych parametrów, a Google automatycznie przekształci je w nową wersję. Aby zobaczyć, co mam na myśli, sprawdź poniższy link.
http://maps.google.com/maps?saddr=start&daddr=end
Dalej i daj mu szansę. Wpisz adres w cudzysłowach na adres początkowy i końcowy i wklej adres URL do przeglądarki! Zastąpiłem początek moim rodzinnym miastem Nowy Orlean, a kończę w Houston, TX, więc oto jak wygląda mój adres URL w Mapach Google:
http://maps.google.com/maps?saddr="new orleans, la "& amp; daddr =" houston, tx "
Działa! Jak widać, Google Maps przekształca linki w coś o wiele bardziej skomplikowanego po pełnym załadowaniu mapy. Ok, więc teraz, gdy mamy już przyzwoity URL, który możemy przekazać do Map Google, musimy utworzyć prosty formularz z dwoma polami, jeden dla adresu początkowego i jeden dla adresu docelowego.
Jeśli chcemy, aby ludzie po prostu wpisywali swój adres i uzyskiwali wskazówki dojazdu do miejsca, w którym chcemy, aby drugie pole było ukryte i ustawione na adres docelowy.
& lt; form action = " http://maps.google.com/maps "method =" get "target =" _ blank "& gt;
Podaj swój początkowy adres:
& lt; input type =" text "name =" saddr "/ & gt; ;
& lt; input type = "hidden" name = "daddr" value = "854 Deerfield Rd, Allen, TX" / & gt;
& lt; input type = "submit" value = "get directions" / & gt; ;
& lt; / form & gt;
Sprawdź powyższy kod. Pierwszy wiersz zaczyna się od formularza i mówi, że po kliknięciu przycisku przesyłania dane powinny zostać wysłane na maps.google.com/maps. Cel = pusteoznacza, że chcemy, aby wynik został otwarty w nowym oknie. Następnie mamy pole tekstowe dla adresu początkowego, który jest pusty.
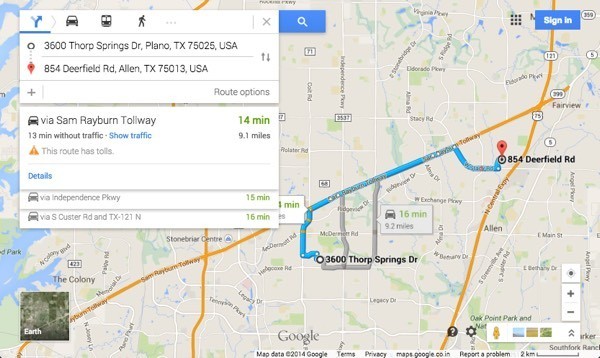
Drugie pole tekstowe jest ukryte, a wartość jest adresem docelowym, który chcemy. Na koniec jest przycisk przesyłania z tytułem "Wyznacz trasę". Teraz, gdy ktoś wpisze swój adres, otrzyma to:
Możesz dostosować trasę i mapę jeszcze bardziej, używając kilku dodatkowych parametrów . Załóżmy na przykład, że nie chcesz, aby domyślny widok był mapą, ale chcesz, aby był to Satelitai wyświetlać Ruch.
Zwróć uwagę na pola layer = ti t = hw adresie URL. layer = t jest dla warstwy ruchu, t = h oznacza mapę hybrydową! tmożna również ustawić na mdla normalnej mapy, kdla satelity i pdla terenu. zto poziom powiększenia, który możesz zmienić w zakresie od 1 do 20. W powyższym adresie URL jest ustawiony na 7. Wystarczy przypiąć je do końcowego adresu URL i masz teraz bardzo dostosowany Google Formularz Mapy dojazdu do Twojej witryny!
Masz z tym jakieś problemy, opublikuj komentarz, a ja postaram się pomóc! Ciesz się!