Utworzenie rozszerzenia do Chrome jest dość prostym procesem. Gdy skończysz, będziesz mógł użyć go na swoim komputerze, aby poprawić działanie przeglądarki.
Istnieje kilka podstawowych składników, których przeglądarka wymaga, aby rozszerzenie mogło w pełni działać. Omówimy to wszystko poniżej, w tym, jak sprawić, by niestandardowe rozszerzenie działało w Chrome bez konieczności przesyłania go lub udostępniania innym osobom.

Budowanie złożonego rozszerzenia Chrome jest procesem znacznie bardziej szczegółowym niż to, co zobaczysz poniżej, ale ogólny proces jest taki sam. Czytaj dalej, aby dowiedzieć się, jak stworzyć rozszerzenie Chrome, z którego możesz zacząć korzystać już dziś.
Wskazówka: aby zobaczyć, jak niesamowite może być twoje własne rozszerzenie, sprawdź te niesamowite rozszerzenia Chrome.
Jak utworzyć rozszerzenie do Chrome
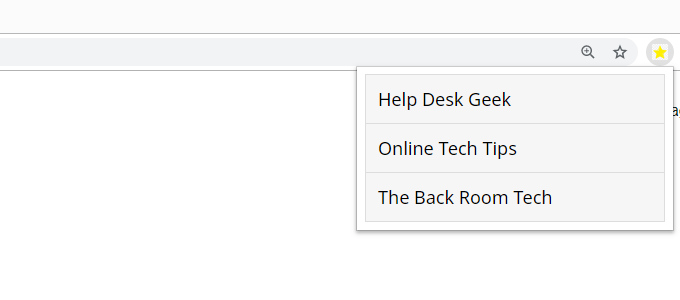
Korzystając z tego przewodnika, utworzysz proste rozszerzenie do Chrome, które zawiera listę twoich ulubionych stron internetowych. Jest w pełni konfigurowalny i bardzo łatwy w aktualizacji.

Oto, co należy zrobić:
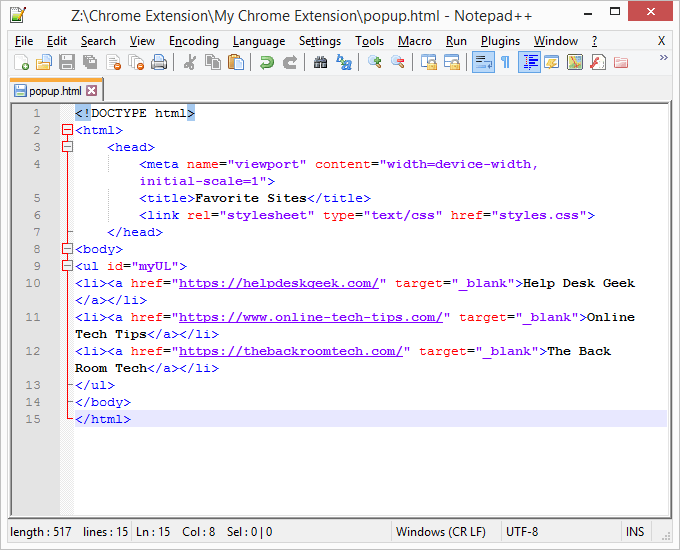
<!DOCTYPE html><html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Favorite Sites</title> <link rel="stylesheet" type="text/css" href="styles.css"> </head> <body> <ul id="myUL"> <li><a href="https://helpdeskgeek.com/" target="_blank">Help Desk Geek</a></li> <li><a href="https://www.online-tech-tips.com/" target="_blank">Online Tech Tips</a></li> <li><a href="https://thebackroomtech.com/" target="_blank">The Back Room Tech</a></li> </ul> </body> </html>

Edytuj linki i link do tekstu, a jeśli chcesz, aby rozszerzenie Chrome było dokładnie takie, jak my, po prostu nie zmieniaj tego.
In_content_1 all: [300x250] / dfp: [640x360]->{
„update_url”: „https://clients2.google.com/service/update2/crx”,
„manifest_version”: 2,
„nazwa”: „Ulubione strony”,
„opis”: „Wszystkie moje ulubione strony internetowe”,
„Wersja”: „1.0”,
„ikony”: {
„16”: „icon.png”,
„32”: „icon.png”,
„48”: „icon.png”,
„128”: „ikona. png ”
},
„ Tło ”: {
Tło„ strona ”:”. html ”
},
„ Działanie przeglądarki ”: {
„ default_icon ”: icon.png ”,
„ default_title ”:„ Ulubione strony ”,
„ default_popup ”:„ popup.html ”
}
}

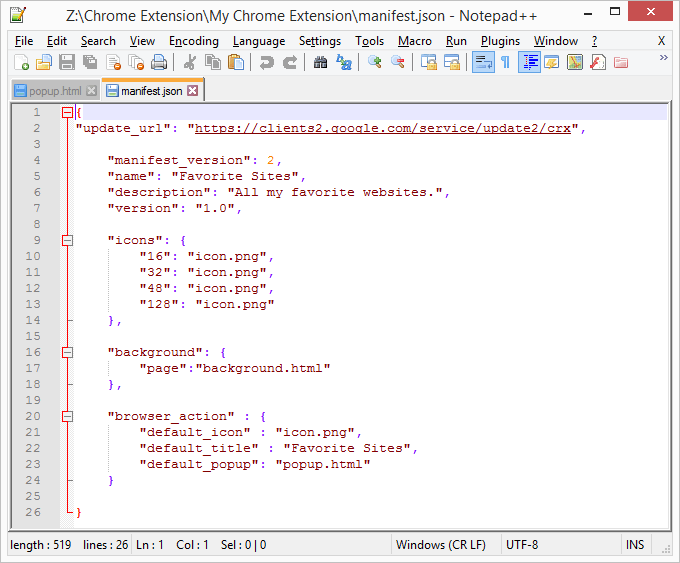
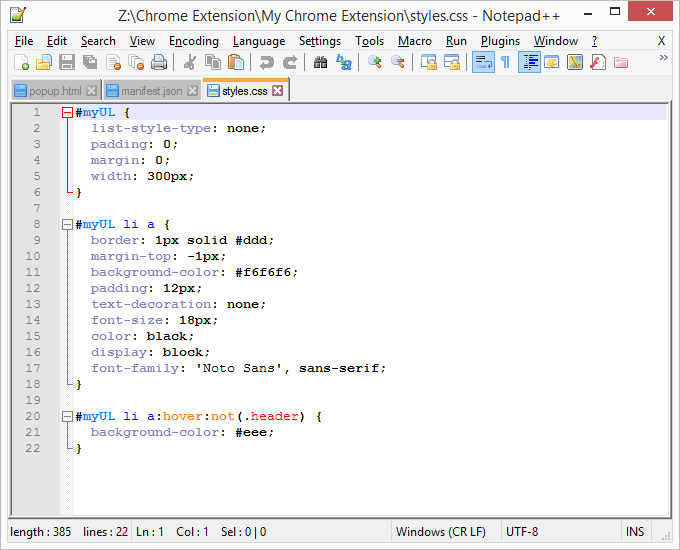
Jadalne obszary tego kodu to nazwa, opisi default_title.
#myUL {
lista -typ-typu: brak;
dopełnienie: 0;
margines: 0;
szerokość: 300px;
}
#myUL li a {
obramowanie: 1px stałe #ddd;
margines na górze: -1px;
kolor tła: # f6f6f6;
dopełnienie: 12px;
dekoracja tekstu: brak;
rozmiar czcionki: 18px;
kolor: czarny;
wyświetlanie : block;
rodzina czcionek: „Noto Sans”, sans-serif;
}
#myUL li a: hover: not (.header) {
kolor tła: #eee;
}

W pliku CSS można wiele zmienić. Po dostosowaniu rozszerzenia Chrome możesz się z nimi pogodzić.
Wskazówka:Google ma więcej informacji na temat tworzenia rozszerzeń Chrome. Istnieją inne przykłady i zaawansowane opcje, które wykraczają poza proste kroki, które tutaj pokazaliśmy.
Jak dodać niestandardowe rozszerzenie do Chrome
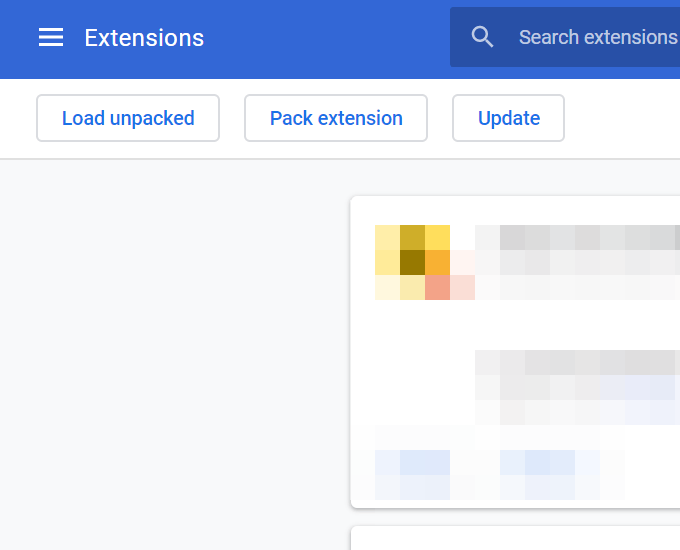
Teraz, gdy masz już rozszerzenie Chrome , nadszedł czas, aby dodać go do przeglądarki, aby móc właściwie używać wszystkich właśnie utworzonych plików. Instalacja niestandardowego rozszerzenia wymaga innej procedury niż jak zainstalować normalne rozszerzenie Chrome.


Edycja rozszerzenia Chrome
Teraz, gdy rozszerzenie Chrome jest użyteczne, możesz wprowadzać zmiany, by dostosować je do własnych potrzeb.
Plik styles.css kontroluje wygląd rozszerzenia, dzięki czemu można dostosować ogólny styl listy i zmienić kolor lub typ czcionki. W3Schools jest jednym z najlepszych zasobów, aby dowiedzieć się o wszystkich różnych rzeczach, które możesz zrobić za pomocą CSS.
Aby zmienić kolejność stron na liście, dodać lub dodać więcej witryn lub usuń istniejące, edytuj plik popup.html. Pamiętaj, aby zachować zmiany tylko w adresie URL i nazwie. Wszystkie pozostałe znaki, takie jak