Czy byłeś kiedyś na stronie internetowej i zauważyłeś, że pasek adresu jest zielony? Jeśli odwiedzasz inną witrynę, czasami nie jest ona zielona. Na niektórych stronach tekst jest zielony, a nazwa firmy pojawia się również na zielono. Zacząłem zauważać ten weekend w zeszłym tygodniu i chciałem dowiedzieć się, co oznaczają różne wersje zieleni w adresie.

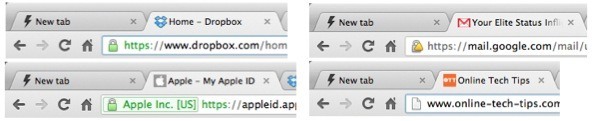
Jak widać z powyżej, przeglądanie czterech różnych witryn daje mi cztery różne rodzaje pasków adresu, niektóre zielone, a inne nie. O co w tym wszystkim chodzi? Po pierwsze, zrozummy prostą koncepcję, która sprawi, że zrozumienie różnych ikon i kolorów będzie bardzo łatwe: bezpieczna i niezabezpieczona zawartość.
Bezpieczne i niezabezpieczone treści
Pierwszą rzeczą, którą należy zrozumieć, jest to, bezpieczne i niebezpieczne treści naprawdę znaczą. Tam właśnie wchodzą w grę HTTPS i SSL. SSL oznacza Secure Socket Layer i jest to podstawowa technologia używana przez protokół HTTPS do zabezpieczania treści HTTP. Najprościej mówiąc, HTTPS to HTTP przez SSL. HTTP to niezaszyfrowany ruch HTML między klientem a serwerem.
Dlatego podczas odwiedzania witryny, takiej jak Online Tech Tips, na pasku adresu nie zobaczysz zielonego tekstu ani HTTPS. Wszystko, co widzisz na powyższym zrzucie ekranu, to ikona białego dokumentu. Co to znaczy? Oznacza to po prostu, że strona internetowa nie używa SSL, co oznacza, że dane nie są szyfrowane.
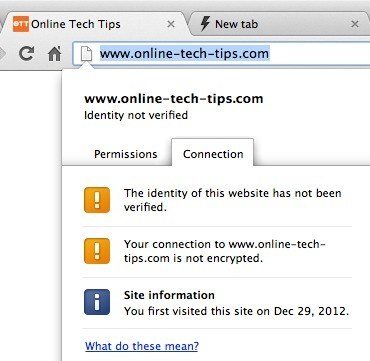
Jeśli więc wpiszesz jakieś informacje do formularza na mojej stronie, na przykład, dane nie zostaną zaszyfrowane przez Internet, a zatem mogłyby zostać przechwycone przez osobę trzecią i odczytane. W przeglądarce Google Chrome po kliknięciu małej ikony dokumentu otrzymasz szczegółowe informacje, takie jak poniżej:

Są dwie zakładki, które pokaż: Uprawnienia i połączenie. Porozmawiajmy o karcie Połączenie. Tutaj zobaczysz, że tożsamość witryny nie została zweryfikowana. Oznacza to, że nie kupiłem certyfikatu bezpieczeństwa dla mojej witryny od zaufanego wydawcy certyfikatów, takiego jak Verisign, dlatego też wskazówki dotyczące technologii online mogą być własnością każdego, w tym Rosjan, i nie można być pewnym. Dlatego nigdy nie powinieneś wpisywać żadnych poufnych informacji na stronie internetowej, która nie jest zaszyfrowana, która będzie prawie wszystkimi blogami i zwykłymi witrynami.
Zielony pasek adresu
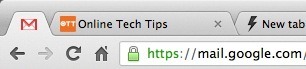
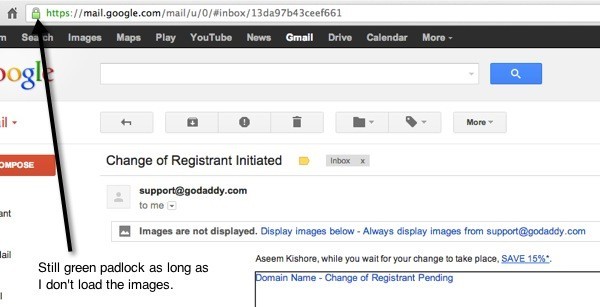
Teraz, gdy już wiesz dlaczego nie masz zielonego tekstu na pasku adresu, wyjaśnijmy różne sytuacje, kiedy pracujemy z bezpiecznym połączeniem. Najpierw porozmawiajmy o witrynie, która do tej pory mnie myli: Gmail! Kiedy po raz pierwszy ładujesz Gmaila, Twój adres wygląda tak z ładną zieloną ikoną kłódki i zielonym tekstem HTTPS.

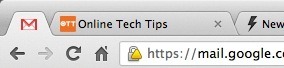
Jednak po punkcie , nagle ikona będzie szara z żółtym trójkątem pośrodku:

Więc o co chodzi? Ta ikona w zasadzie oznacza, że witryna używa protokołu SSL z szyfrowaniem, ale niektóre treści na stronie są niezabezpieczone (niezaszyfrowane). Czy to powoduje, że strona jest niebezpieczna? Niekoniecznie. Na przykład w Gmailu obrazy wyświetlane w wiadomościach e-mail nie są bezpieczne i dlatego nie są szyfrowane. Dlatego zawsze musisz kliknąć link "Zawsze wyświetlaj obrazy z ...". Po drugim kliknięciu tego łącza zauważysz, że zielona ikona kłódki zmienia się na szary trójkąt. Dlatego Gmail nadal jest bezpieczny, ale część zawartości tego e-maila nie jest bezpieczna.

Trzeba tylko się martwić, gdy zobaczysz kłódkę z czerwoną ikoną i przekreślenie tekstu HTTPS.

Może to oznaczać kilka rzeczy, w tym wygasanie certyfikatu bezpieczeństwa strony internetowej lub inne treści, takie jak JavaScript, które są niezabezpieczone w witrynie. Jest to tak zwane niezabezpieczone treści wysokiego ryzyka. Obrazy nie są uważane za obarczone wysokim ryzykiem, ponieważ zazwyczaj nie ma interakcji z użytkownikiem. Jeśli jednak JavaScript jest niepewny, użytkownicy mogą wypełniać formularze, a dane są przesyłane niezawodnie.
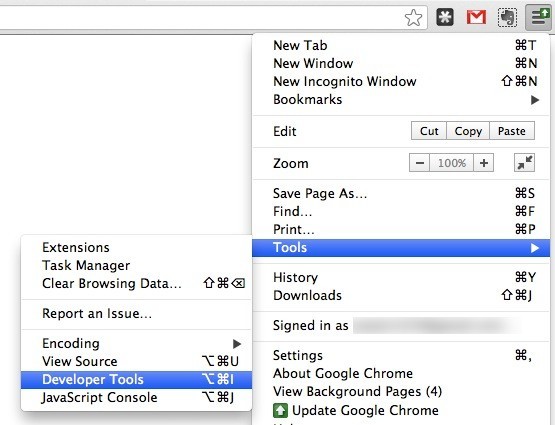
A więc skąd wiadomo, na której stronie są niezabezpieczone treści? Możesz to sprawdzić w Google Chrome. Kliknij ikonę Ustawienia w prawym górnym rogu, a następnie Narzędzia- Narzędzia programistyczne.

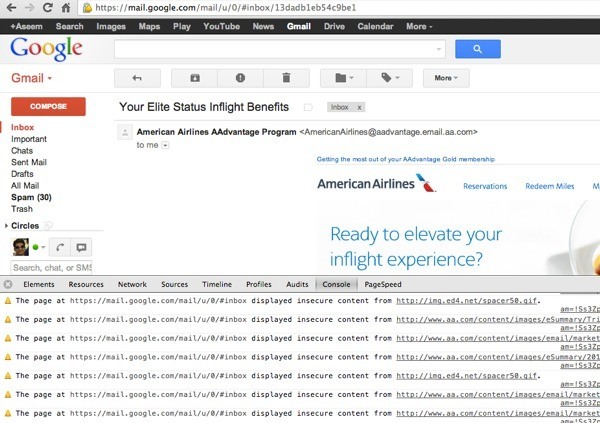
Tam, kliknij zakładkę Console, a otrzymasz listę wszystkich ostrzeżeń lub błędów, jak pokazano poniżej.

Jak widać z góry, e-mail od AA zawiera kilka zdjęć, które zdecydowałem się wyświetlić, a te są niepewne. W konsoli widać rzeczywiste obrazy, które powodują, że strona jest niepewna. To jest dobry sposób na sprawdzenie, czy coś ważnego jest niepewne, czy to tylko obrazy i tego typu rzeczy.
Wreszcie, na niektórych stronach widzisz zielony tekst i nazwę firmy na zielono. na pierwszym zrzucie ekranu po zalogowaniu się do mojego konta Apple online. Nie ma różnicy w poziomie szyfrowania ani bezpieczeństwa, to tylko wizualny wskaźnik zaufania.
Firmy mogą ubiegać się o certyfikaty Extended Validation, które w zasadzie kosztują więcej pieniędzy i sprawiają, że firma weryfikuje więcej informacji o stronie i siebie. Nazwa firmy lub witryny znajduje się na certyfikacie i dlatego pojawia się w ozdobnym zielonym polu po lewej stronie tekstu HTTPS.
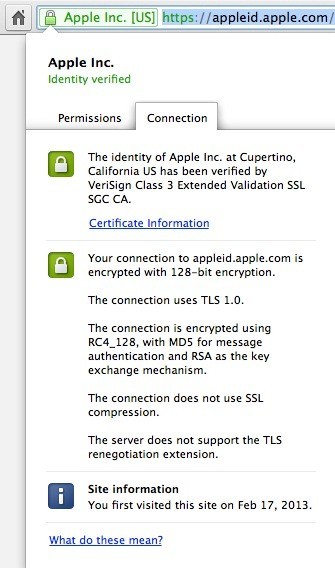
Jeśli klikniesz kłódkę tutaj, zobaczysz dużo więcej informacji o bezpieczeństwie niż na tym samym zrzucie ekranu powyżej na mojej stronie:

Jak widać, Apple Inc. zostało zweryfikowane przez klasę VeriSign 3 Certyfikat Extended Validation SSL. Możesz również zobaczyć ilość szyfrowania (128-bit) i inne informacje. Banki zwykle mają 256-bitowe szyfrowanie, co jest dobre, ponieważ to dane finansowe przechodzące przez Internet.
Więcej informacji o ostrzeżeniach i ikonach zabezpieczeń Chrome można znaleźć tutaj:
http://support.google.com/chrome/bin/answer.py?hl=pl&answer=95617
Mam nadzieję, że daje to trochę więcej informacji o działaniu HTTPS i SSL oraz o tym, jak przeglądarki wyświetlają te informacje na pasku adresu. Jest nieco inny w każdej przeglądarce pod względem używanych ikon itp., Ale ogólnie jest to ta sama koncepcja. Ciesz się!