Cytując klasyczny film: „Czuję potrzebę, potrzebę szybkości!”. To jest teraz także mantra Google, jeśli chodzi o ranking witryn.
Czy Twoja witryna jest wystarczająco szybka dla użytkowników mobilnych? Jeśli nie, twój ulubiony ranking pierwszej strony zostanie zgnieciony na strzępy.

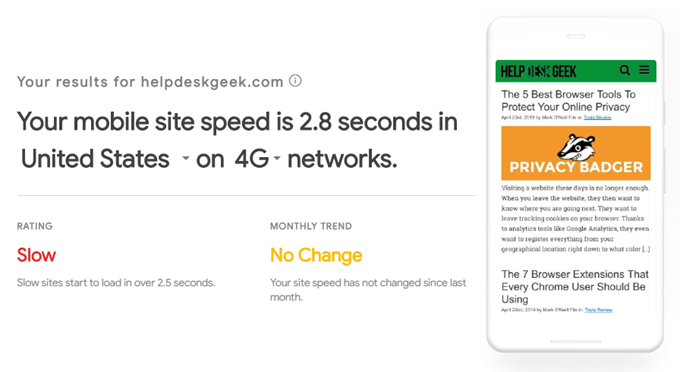
Google zapewnia przydatne narzędzie który mierzy szybkość (lub nie) ładowania witryny, a następnie podaje szczegółowe zalecenia dotyczące poprawy szybkości witryny.

Ale jeśli masz Witryna WordPress, jest kilka podstawowych rzeczy, które możesz zrobić od razu, aby zaoszczędzić cenny czas ładowania.
Wytnij wszystkie TheCrap ze swojej strony głównej
Jeśli budujesz własną stronę internetową, to naturalne, że grasz i wyposażasz ją we wszystkie krzykliwe dzwonki i gwizdy. Świetne zdjęcia, widżety w mediach społecznościowych, filmy na YouTube i tak dalej. Ale chociaż te rzeczy mogą wyglądać świetnie, to czas ładowania witryny, gdy ktoś odwiedza Twoją witrynę, ma duży wpływ, szczególnie jeśli odwiedza ją urządzenie mobilne.

Obecnie rozwiązaniem jest „mniej znaczy więcej”. Wyjmij liść z książki Google z czystą stroną główną. Ogranicz swoje zdjęcia na pierwszej stronie do maksymalnie jednego lub dwóch. Ogranicz widżety mediów społecznościowych (jeśli istnieją) maksymalnie do dwóch. Ukryj osadzone filmy całkowicie.
In_content_1 all: [300x250] / dfp: [640x360]->Kompresuj wszystkie obrazy

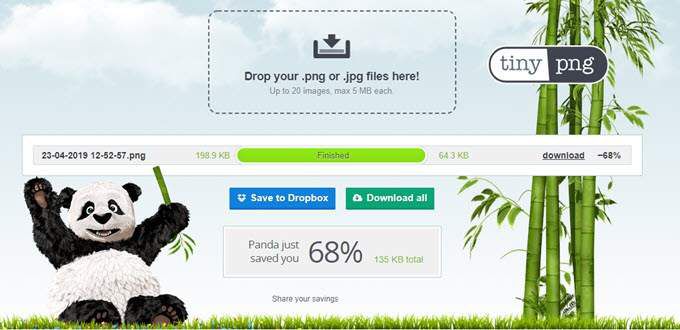
Kolejnym krokiem jest upewnienie się, że wszystkie obrazy są możliwie małe. Obrazy są głównym winowajcą powolnych stron internetowych. Im mniejszy rozmiar obrazu, tym szybciej obraz będzie ładowany.
Teraz niekoniecznie mam na myśli wysokość i szerokość. Mówię więcej o rozmiarze pliku. Obrazy w wysokiej rozdzielczości mogą wyglądać fantastycznie, ale jeśli ten obraz o pojemności 500 MB zajmie wieczność, ludzie będą mieli dość i wychodzą.
Istnieją dwie dobre metody kompresji obrazów. Jednym z nich jest rozbić, rozwalić, miażdżyć, który niedawno omawiałem w moim artykule na temat wtyczek WordPress, których zawsze powinieneś używać. Drugi to TinyPNG który ma również wtyczkę WordPress.
Odinstaluj wtyczki i motywy AnyUnneeded

Po przeniesieniu maczety na pierwszą stronę i skompresowaniu zdjęć, następnym krokiem jest przejrzenie wtyczek i motywów.
Teraz, chyba że masz ku temu dobry powód, nie musisz zachowywać żadnych motywów, których nie używasz. W razie potrzeby możesz je ponownie zainstalować później. Pozbądź się więc wszystkich motywów oprócz tych, których aktualnie używasz.
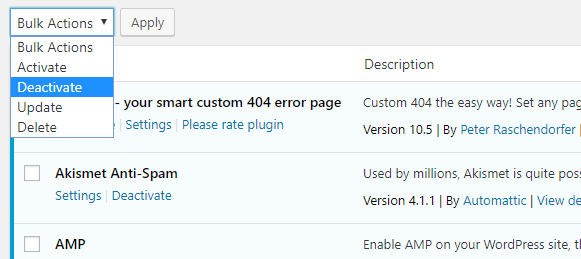
Dzięki wtyczkom znowu mniej znaczy więcej. Osobiście staram się nie przekroczyć dwudziestu wtyczek, ale wiem, że wciąż jest o wiele za dużo. Ale sekret polega na dezaktywacji tych, których obecnie nie używasz. Odinstalowanie niepotrzebnych jest oczywiście lepsze, ale przynajmniej wyłącz parę, jeśli na razie ich nie potrzebujesz.
Zainstaluj Jetpack i włącz „Leniwe ładowanie”

Chociaż powinieneś bardzo uważać na to, co wtyczki, których powinieneś używać, są dwie wtyczki, które mogą faktycznie pomóc w szybkości strony. Pierwszy to Jetpack, który omówiłem również w mój niezbędny artykuł o wtyczkach WordPress.
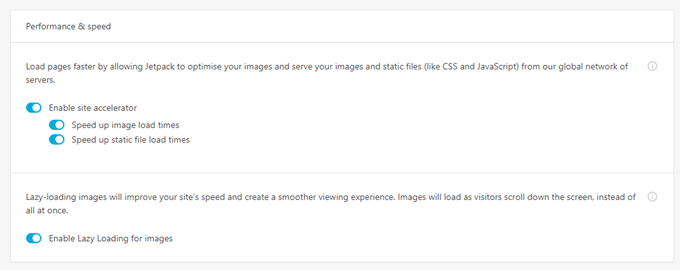
Jedna z funkcji Jetpack nazywa się Lazy Loading. Dzieje się tak, gdy obrazy na stronie ładują się tylko wtedy, gdy użytkownik przewija stronę w dół tam, gdzie znajduje się ten obraz. Niektóre motywy WordPress nie działają zbyt dobrze z Leniwym ładowaniem, więc jest to coś, co musisz dokładnie przetestować i obejrzeć.
Jetpack (który jest własnością WordPress) ma również globalną sieć serwerów i ich „akceleratora strony” funkcja umieszcza twoje obrazy i pliki na swoich serwerach, dzięki czemu poruszają się szybciej.
Zarówno Leniwe ładowanie, jak i Akcelerator witryny są bezpłatne, więc nie tracisz nic, włączając je.
Włącz ContentCaching

Inną wtyczką, którą musisz zainstalować, jest wtyczka buforująca.
Jeśli nie wiesz, wtyczka buforująca zapisuje wersję apage i wyświetla tę wersję odwiedzającym witrynę przez określony czas. Zapobiega to ciągłemu ładowaniu obrazów, plików i innych elementów.
Pamięć podręczna przypomina migawkę tego, jak wyglądała strona, powiedzmy trzydzieści minut temu, i dlatego jest dobra dla witryn, których pierwsze strony nie zmieniają się tak często.
Mam nienawiść do miłości związek z wtyczkami buforującymi, ponieważ lubię ciągle majsterkować przy projektowaniu mojej witryny, a pamięć podręczna powstrzymuje mnie od natychmiastowego dostrzeżenia dokonanych przeze mnie zmian. Ale niektóre dobrze oceniane wtyczki buforujące to WP Super Cache i W3 Total Cache.
Rozważ użycie CDN

Gdy ktoś odwiedza twoją stronę, ładuje się szybciej jeśli serwer hostujący witrynę znajduje się niedaleko. Innymi słowy, im dalej serwer znajduje się na świecie, tym dłużej potrzeba, aby potrzebne dane dotarły do miejsca, w którym znajduje się użytkownik Twojej witryny.
Jeśli więc odwiedzający znajduje się w USA, sensowne jest, aby twoja witryna pochodziła z serwera amerykańskiego, podczas gdy ktoś w Europie powinien zobaczyć twoją witrynę przychodzącą z serwera europejskiego.
To właśnie robi sieć dystrybucji treści (CDN). Pamiętaj, kiedy powiedziałem chwilę temu że Jetpack może umieścić twoje dane na swoich globalnych serwerach, aby przyspieszyć? To jest CDN.
CDN generalnie kosztują pieniądze, ale zwykle nie są zbyt drogie i większość oferuje podstawowy bezpłatny plan. Trzy duże nazwiska to Cloudflare, Google Cloud CDN i Amazon Web Services.
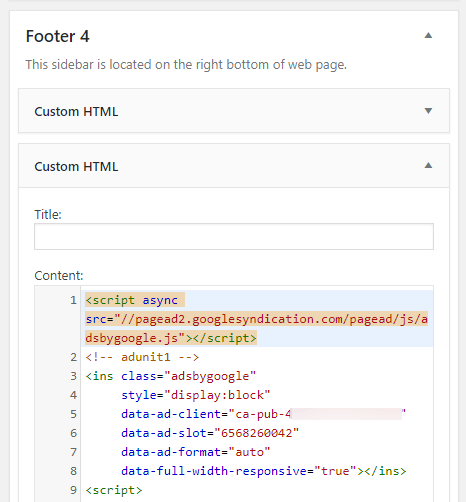
Umieść wszystkie skrypty w stopce

Wreszcie niektóre funkcje strony muszą działać, aby mieć skrypt osadzony w witrynie. Może to obejmować kod GoogleAnalytics, piksele reklamowe na Facebooku i Google Ads.
Zwykle wiele osób (takich jak ja) umieszcza te skrypty w nagłówku strony. Ale to oznacza, że te skrypty muszą zostać w pełni załadowane, zanim pozostała część strony będzie mogła. Ale przenosząc te skrypty do stopki, pozwalasz najpierw załadować wszystko inne.
Najłatwiej to zrobić, umieszczając kod skryptu w widżecie HTML, a następnie umieszczając go w sekcji stopki strony WordPressfront .