Nie ma nic gorszego niż świetnie wyglądająca witryna na komputery stacjonarne i witryna mobilna, która nie działa poprawnie.
Większość poprawek projektowych jest prosta, ale wymaga uwagi, jeśli chcesz, aby użytkownicy pozostali na Twoim podczas przeglądania na urządzeniu mobilnym.
W tym artykule omówiono siedem problemów z witrynami przyjaznymi dla urządzeń mobilnych i rozwiązano je.

Nie wyświetla się witryna przyjazna dla urządzeń mobilnych
Właśnie spędziłeś dużo czasu wprowadzanie aktualizacji do Twojej witryny. Wyglądają świetnie na komputerze, ale nie wyświetlają się na urządzeniu mobilnym.
Jednym z najczęstszych powodów jest buforowanie. Twoja przeglądarka mobilna może wyświetlać starą wersję Twojej strony, którą wcześniej pobrałeś. Innym powodem może być to, że twoja strona trzyma się starej wersji strony i nie pokazuje twoich zmian.

Jeśli to jest problem, musisz wyczyścić pamięć podręczną, aby pobrać poprawioną wersję. Wtyczka buforująca, taka jak WP Super Cache, W3 Total Cache lub Najszybsza pamięć podręczna WP, może pomóc rozwiązać ten problem.
In_content_1 all: [300x250] / dfp: [640x360]->Poniżej znajdują się cztery kroki, które pomogą Ci opróżnić pamięć podręczną witryny i przeglądarkę, aby umożliwić wyświetlanie nowej wersji w witrynie przyjaznej dla urządzeń mobilnych.
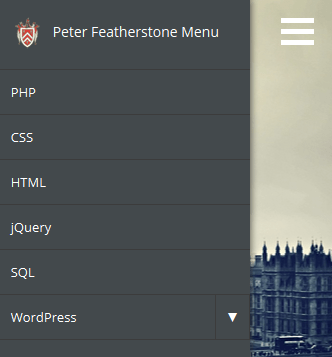
Nieprzyjazna nawigacja
Utworzenie menu nawigacji może być trudne który działa dobrze na urządzeniach mobilnych. Jeśli nawigacja w witrynie zawiera wiele elementów i podmenu, jeszcze trudniej jest wycisnąć wszystko na mniejszym ekranie.
Na przykład, jeśli masz tylko trzy lub cztery elementy w nawigacji strony, powinno wyglądać dobrze na komórce. Jeśli jednak masz więcej elementów i podmenu, będą się układać jeden na drugim i będą wyglądać na zatłoczone.
Poniżej znajduje się kilka sposobów rozwiązania tego problemu w przypadku witryny przyjaznej dla urządzeń mobilnych:

Responsive Layout przestaje działać nagle
Jeśli Twój telefon jest przyjazny witryna nagle przestaje działać, może to być spowodowane wtyczką w Twojej witrynie.
Instalowanie nowej wtyczki lub aktualizacji istniejącej wtyczki może powodować konflikt z innymi, co wpływa na układ responsywny.
Rozpocznij od dezaktywacji każdej wtyczki pojedynczo, aby sprawdzić, czy jest to przyczyną. Nie dezaktywuj ich wszystkich naraz, bo nie będziesz wiedział, która wtyczka może być winowajcą.

Zmiany kodu to kolejna możliwa przyczyna. Jeśli zmodyfikowałeś jakiś kod przypadkowo lub umyślnie, przywróć oryginalną bazę kodów i sprawdź, czy Twoja responsywna witryna znów zaczyna działać.
Sprawdzając witrynę pod kątem mobilności, należy zawsze przetestować ją na urządzeniu mobilnym.
Czasami wydaje się, że działa podczas zmiany rozmiaru okna przeglądarki na pulpicie, ale nie wyświetla się poprawnie na telefonie komórkowym.
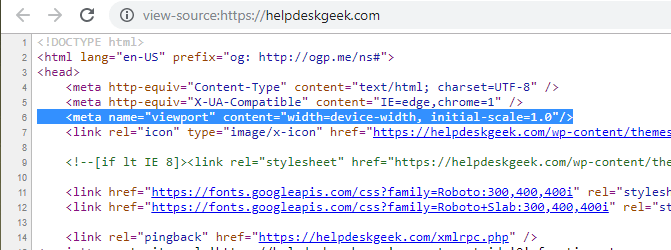
Jeśli w pliku nagłówkowym HTML brakuje jednej linii kodu, może złamać responsywny projekt. Ten pojedynczy wiersz brakującego kodu spowoduje, że urządzenie przenośne przyjmie, że witryna, którą przeglądasz, jest pełnowymiarową witryną.
Wyrenderowana witryna będzie miała rozmiar okienka ekranu (wielkość obszaru strona widoczna dla użytkownika).
Aby naprawić witrynę przyjazną dla urządzeń mobilnych, dodaj następujący wiersz kodu do sekcji nagłówka:

Czasami po zaktualizowaniu motywu ten kod może zniknąć.
Ładowanie zdjęć trwa zbyt długo
Optymalizacja obrazów i zmniejszanie rozmiaru pliku obrazu ma sens. Duże obrazy, które nie są zoptymalizowane, mogą spowolnić ładowanie stron internetowych. Może to być frustrujące dla użytkowników mobilnych.
WordPress w wersji 4.4 i nowszej automatycznie wyświetla najmniejszą wersję obrazu na twoim serwerze.
Jeśli już korzystasz z najnowszej wersji WordPress , ale Twoja witryna wciąż nie ładuje się wystarczająco szybko, możesz:
Najważniejsze treści nie są oczywiste
Niektóre strony internetowe są obciążone dużą ilością niepotrzebnej zawartości, aby wypełnić puste miejsce po otwarciu na pulpicie.
Strony internetowe opracowane bez świadomości użytkowników mobilnych zasadniczo należą do tej kategorii. Strony te wymagają więcej czasu i przepustowości, aby się załadować.
Jeśli strony nie są odpowiednio zaprojektowane dla urządzeń mobilnych, część zawartości może nie być wyświetlana na urządzeniach mobilnych bez dużej ilości przewijania.
Przez większość czasu element na stronie będzie wyglądał w jednym kierunku na komputerze, a zupełnie inaczej na urządzeniu mobilnym.
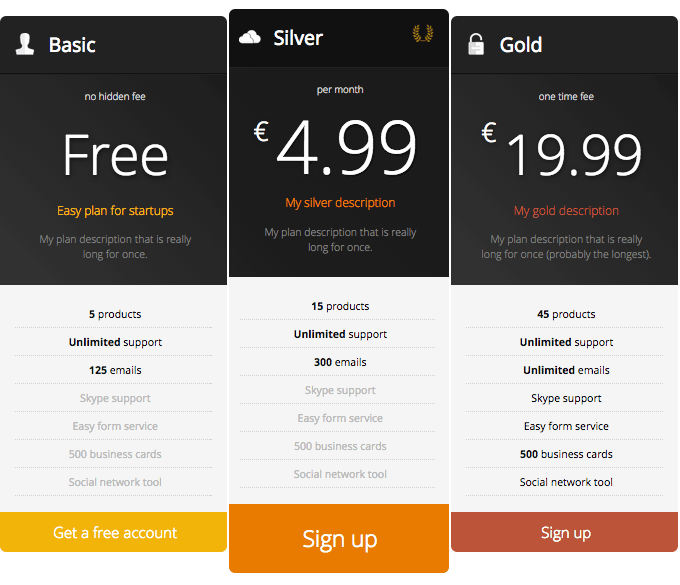
Na przykład strona z cenami z trzema kolumnami pokaże je obok siebie na komputerze.

Jednak , na urządzeniu mobilnym kolumny są ułożone jeden na drugim, ponieważ rozmiar ekranu jest mniejszy. Tego należy się spodziewać.
Upewnij się, że tabela cen znajduje się na najwyższej pozycji na stronie, aby pojawiała się jako pierwsza podczas przeglądania na urządzeniach mobilnych. Jeśli masz dużo tekstu nad stołem, użytkownicy mobilni będą musieli przewinąć w dół, aby go zobaczyć, i mogą go nie zobaczyć.
Aby zapewnić najbardziej optymalne wrażenia użytkownikom mobilnym, umieść najbardziej krytyczne elementy na górze strony. Jeśli użytkownik musi dużo przewijać, zanim będzie mógł zobaczyć twoją treść, prawdopodobnie nie zrobi tego.
Zbyt wiele informacji
Witryny ze skomplikowanymi użytkownikami elementy interfejsu, takie jak tabele, formularze wieloetapowe i zaawansowane funkcje wyszukiwania, mogą powodować słabe wrażenia użytkownika mobilnego.
Elementy te zawierają zbyt wiele informacji, które mogą zatłoczić ekran telefonu komórkowego i przeszkadzać użytkownikowi w znalezieniu informacji chcą.
Jednym ze sposobów jest usunięcie lub ukrycie niektórych treści przed użytkownikami mobilnymi. Nie jest to jednak idealne rozwiązanie dla odwiedzających, którzy chcą mieć dostęp do tych elementów.
Aby uniknąć tego problemu, zoptymalizuj witrynę przyjazną dla urządzeń mobilnych w jak największym stopniu. Usuń także niepotrzebne elementy, koncentrując się na podstawowej strukturze witryny.
Dane dla małych ekranów
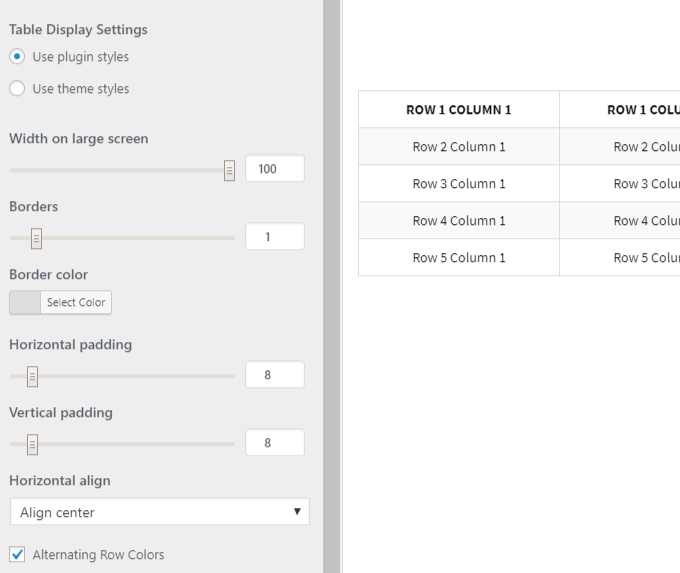
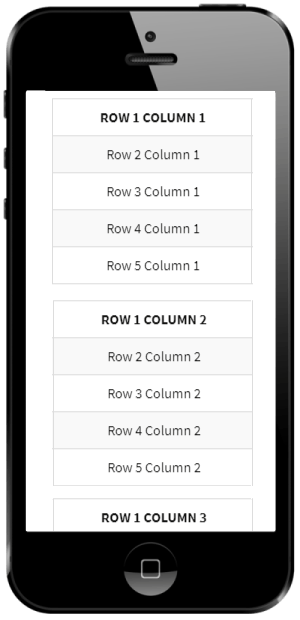
Złożone tabele z wieloma wierszami i kolumnami mogą być problem podczas oglądania na małych ekranach telefonów komórkowych. Najlepszym rozwiązaniem jest użycie responsywnych tabel.
Wtyczka taka jak Tabela responsywna WP może to ułatwić.

Podobnie jak w powyższej tabeli cen, w przypadku wyświetlania na urządzeniu mobilnym kolumny zostaną ułożone w stos zmieści się na mniejszym ekranie.

Inne sposoby wyświetlania danych na urządzeniach mobilnych to:
W związku z gwałtownym wzrostem wykorzystania urządzeń mobilnych konieczne jest zoptymalizowanie witryn biznesowych pod kątem wersji mobilnych. Zwiększ komfort użytkowania bez poświęcania funkcjonalności, wykonując powyższe kroki.
Zawsze należy również monitorować wydajność witryny i wprowadzać poprawki, gdy jest to konieczne, aby poprawić wydajność i wrażenia użytkownika.