Niewiele rzeczy jest bardziej frustrujących niż odwiedzenie strony internetowej tylko po to, by stwierdzić, że jest ładowanie strony głównej trwa wieki. Co gorsza, obrazy są słabej jakości, a układy nie są dobrze zoptymalizowane.
W rzeczywistości Badanie Google wykazał, że 53 procent ludzi opuszcza strony, które się nie ładują w trzy sekundy lub krócej, co prowadzi do wysokich współczynników odrzuceń i zmniejszenia przychodów.

Aby rozwiązać te problemy, firma Google utworzyła przyspieszone strony mobilne (AMP). AMP nie tylko przyspiesza ładowanie witryny, ale także pomaga zaprojektuj atrakcyjną witrynę, ekscytując mobilnym doświadczeniem i zwiększając średni współczynnik klikalności (CTR).
W tym przewodniku , wyjaśnimy, dlaczego Google AMP jest preferowanym przez Google formatem stron mobilnych i jak zaimplementować AMP w WordPress.
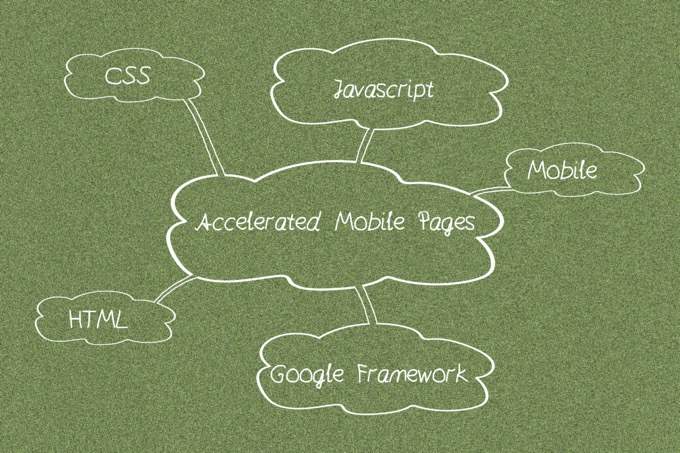
Co to jest Google AMP?
Google AMP to platforma komponentów internetowych uruchomiona w październiku 2015 r., Aby pomóc w tworzeniu i budowaniu lekkich witryn internetowych przeznaczonych dla użytkowników. Mobilna inicjatywa ma na celu przyspieszenie działania sieci poprzez udostępnienie uproszczonej wersji Twojej strony internetowej.

Wiele dużych firm, w tym WordPress, Pinterest, Washington Post i Reddit przyjęli AMP i doświadczyli wzrost liczby unikalnych użytkowników miesięcznie.
In_content_1 all: [300x250] / dfp: [640x360]->Gdy Twoja strona internetowa jest udostępniana użytkownikom mobilnym za pośrednictwem AMP w Google, będzie wyglądać na prostą i uproszczoną, dzięki czemu osiągnie cel AMP, jakim jest błyskawiczna, dynamiczna obsługa i lepsza użyteczność.
Czy potrzebujesz AMP w swojej witrynie WordPress?
AMP jest szybki, ale nie jest to jedyny sposób na przyspieszenie ładowania stron internetowych lub zwiększyć szybkość witryny.
Istnieje wiele studiów przypadku, które pokazują pozytywny wpływ AMP na wydawców, firmy i inne branże, ale jest też wiele błędów. Oznacza to, że nie ma jednoznacznej decyzji, czy AMP jest dla wszystkich witryn, czy nie.

Prawdą jest jednak to, że sukces AMP zależy od pewnych czynników decyzyjnych. Na przykład, jeśli Twoi użytkownicy pochodzą głównie z komputerów stacjonarnych, AMP nie jest dla Ciebie, ponieważ strony AMP nie wyświetlają się z rozbudowanymi funkcjami na komputerach i nie są obsługiwane z pamięci podręcznej AMP, więc użytkownicy mogą nie cieszyć się tymi korzyściami.
Zgodnie ze złotą zasadą AMP jest zalecane przede wszystkim dla wydawców prowadzących serwisy informacyjne i blogi. Cokolwiek innego, jak witryna z portfolio lub strony docelowe, niekoniecznie wymaga AMP.
Ponadto, jeśli strony inne niż AMP mogą wczytywać się w ciągu 2,5 sekundy lub poniżej standardu, prawdopodobnie nie musisz instalować lub utrzymuj AMP.
Jak zaimplementować AMP w witrynie WordPress
Tworzenie wersji AMP strony internetowej na WordPress może wyglądać na zadanie, które mogą wykonać tylko programiści, ale przy odrobinie wiedzy i kilka wskazówek, możesz to zrobić samodzielnie.
Google ma proces przepływu pracy, który prowadzi Cię podczas tworzenia strony AMP, integracji i optymalizacji strony, skonfigurować śledzenie statystyk oraz następnie zaprojektuj stronę pod kątem potrzeb swojej witryny.

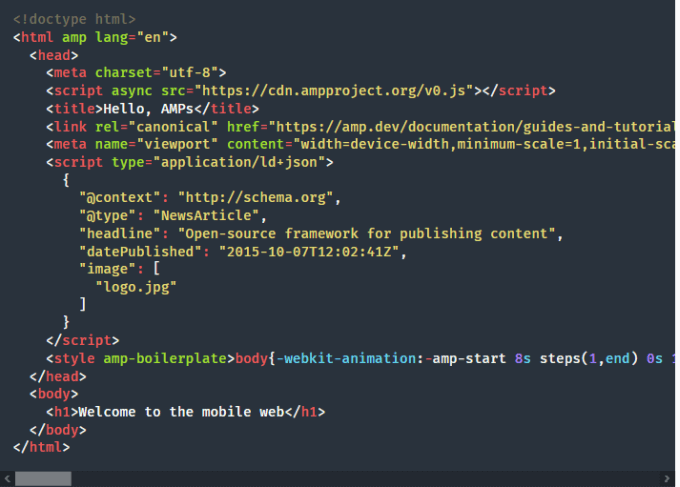
Aby rozpocząć, Google dostarczy Ci kod szablonu, który możesz skopiować i zapisać w rozszerzeniu .html, a następnie dodać wymagany narzut. Spowoduje to przekształcenie strony w działający dokument AMP HTML.
Przed opublikowaniem możesz dołączyć obrazy, zmodyfikować układ, zoptymalizować stronę pod kątem SEO, wyświetlić podgląd i sfinalizować strony, korzystając z dostarczonych instrukcji na pasku bocznym.
Jeśli chcesz, możesz poeksperymentować z AMP na stronie głównej amp.dev przed wypróbowaniem go we własnej witrynie WordPress.
Jak zainstalować Google AMP na WordPress
Ręczne konfigurowanie i instalowanie Google AMP w witrynie WordPress jest skomplikowane. Możesz jednak użyć wtyczek, takich jak oficjalna wtyczka AMP do WordPressa, AMP dla WP lub AMP WP, aby uprościć proces.
W tym celu przewodnik, pokażemy Ci, jak skonfigurować i zainstalować AMP w witrynie WordPress za pomocą oficjalnej wtyczki AMP do WordPressa.
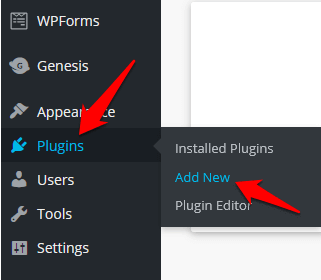
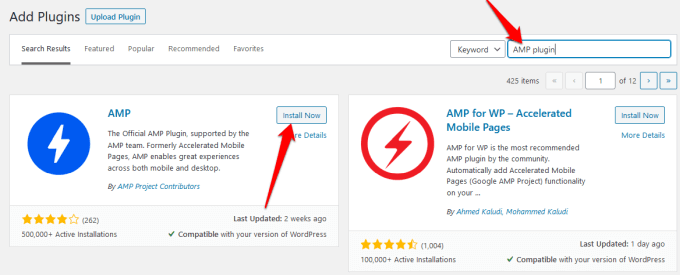
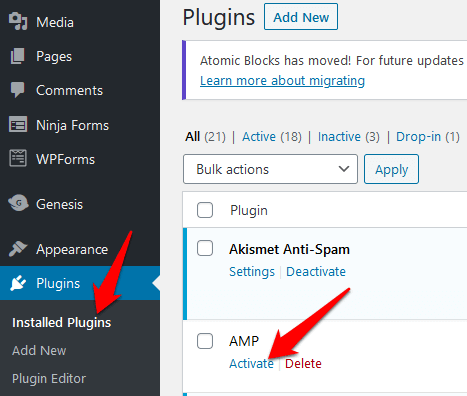
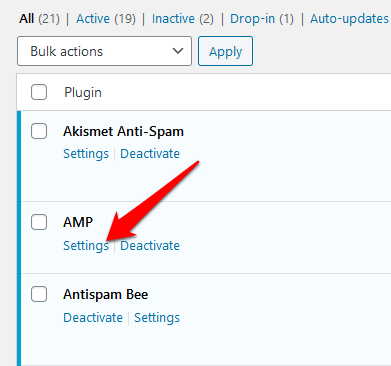
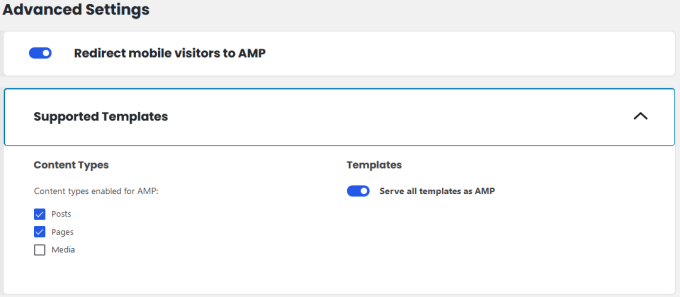
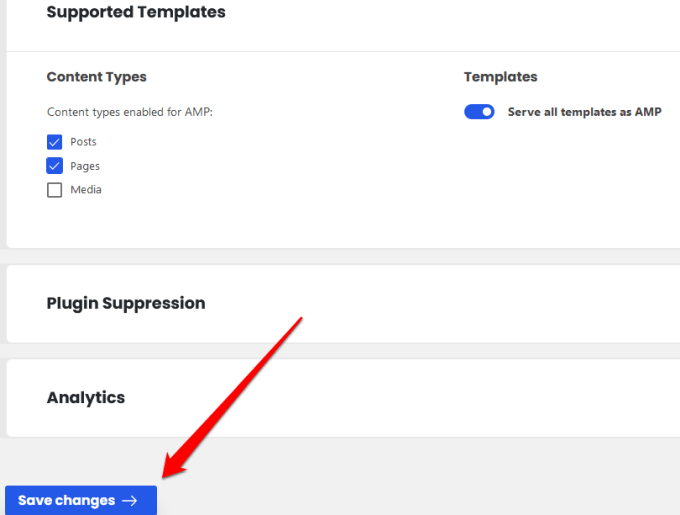
Jak używać wtyczki AMP do WordPressa do instalacji AMP


Uwaga : Jeśli korzystasz z WordPress.com, musisz przejść na wersję Business plan do zainstaluj wszelkie wtyczki.





Jak zweryfikować WordPress AMP
za pomocą AMP zainstalowany w Twojej witrynie WordPress, następnym krokiem jest sprawdzenie, czy działa poprawnie. Co więcej, walidacja zapewnia również, że obsługiwane platformy mają dostęp do Twojej witryny i prowadzą do niej linki, a także możesz znaleźć AMP błędy do rozwiązywania problemów.
Możesz zweryfikować WordPress AMP ręcznie lub za pomocą Narzędzie Google do testowania AMP.
Jak ręcznie zweryfikować WordPress AMP

Błędy walidacji mogą być spowodowane nieprawidłowym kodem, nieprawidłowymi prefiksami lub niedozwolonymi tagami, ale zobaczysz wyjaśnienie przyczyn obok błędu.
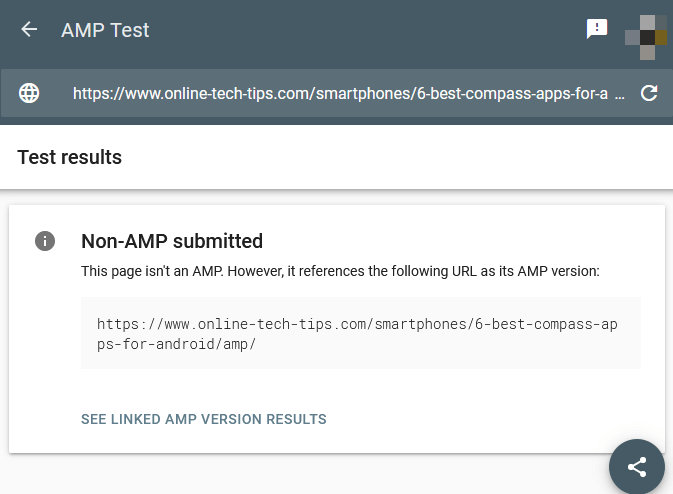
Jak zweryfikować WordPress AMP za pomocą narzędzia Google do testowania AMP


Dzięki narzędziu Google do testowania AMP możesz zidentyfikować błędy AMP i zobaczyć problem -przyczyniający się kod w Twojej witrynie. Możesz także wybrać przycisk Udostępnij, aby udostępnić analizę swoim współpracownikom.
Możesz również użyć narzędzia Walidator Google AMP, aby upewnić się, że kod jest poprawny, lub użyć Rozszerzenie Chrome AMP, które również sprawdza poprawność stron i wyświetla wszelkie ostrzeżenia lub błędy.
AMP w górę Twojej witryny WordPress
Google AMP to poważna zmiana dla każdej witryny, zwłaszcza jeśli masz już duży ruch mobilny. Jeśli prowadzisz witrynę z nowatorskimi treściami, może to mieć sens od razu zainstalować AMP, ale w przypadku innych firm możesz zaszkodzić konwersjom, jeśli się pomylisz.
Zalecamy przetestowanie AMP na kilku poziomach -strony ruchowe, aby sprawdzić, czy uzyskasz pozytywne lub negatywne wyniki, zanim podejmiesz decyzję o użyciu go w całej witrynie.
Czy wypróbowałeś AMP w swojej witrynie WordPress? Czy masz jakieś inne wskazówki, którymi chcesz się podzielić na temat korzystania z AMP w WordPress? Udostępnij nam w komentarzach.