Jeśli już wybrałeś i zainstalowałeś motyw WordPress, następnym krokiem byłoby dostosowanie go i nadanie mu niepowtarzalnego wyglądu.
Dostosowywanie motywu WordPress obejmuje kilka kroków i poprawki, w tym użycie modułu dostosowania do zmień czcionki lub kolorów.

Jeśli nie znasz procesu dostosowywania, możesz zatrudnić kogoś, kto zrobi to za Ciebie. Jednak z pewnymi wskazówkami łatwo jest samodzielnie dostosować motyw WordPress.
Czy powinieneś dostosować motyw WordPress?
Motyw, który wybierzesz Out for your site decyduje o wyglądzie i działaniu witryny, w tym o sposobie wyświetlania treści.
Jeśli motyw pasuje do wszystkiego, czego pragniesz dla swojej witryny, tak naprawdę nie musisz jej dostosowywać. Jest jednak kilka rzeczy, takich jak logo, nagłówek i stopka oraz kolory, które możesz szybko zmienić przed uruchomieniem witryny.

W przypadku zmian, które koncentrują się bardziej na tym, jak witryna będzie funkcji zamiast projektu, możesz zainstaluj wtyczkę dla dodatkowej funkcjonalności. Musisz jednak rozważyć, czy chcesz zachować tę samą funkcjonalność na wypadek przełączać motywy w przyszłości.
In_content_1 all: [300x250] / dfp: [640x360 ]->Jak dostosować motyw WordPress
Możesz dostosować motyw WordPress za pomocą narzędzia do dostosowywania motywu, edytora motywu, używając narzędzi do tworzenia stron lub struktur motywów, motyw potomny lub edytując kod motywu WordPress.
Jak dostosować motyw WordPress za pomocą narzędzia do dostosowywania motywu
Dostosowywanie motywu to funkcja WordPress, która umożliwia wprowadzasz w witrynie proste, ukierunkowane na projekt zmiany. Oferuje opcje dostosowywania, takie jak czcionki, kolory linków lub przycisków i nie tylko.
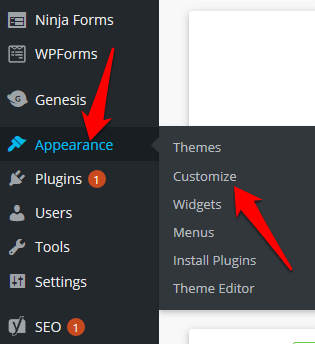
Dostęp do modułu dostosowywania motywu można uzyskać, przechodząc do ustawień Wyglądna pulpicie nawigacyjnym i wybierając opcję Dostosuj. Alternatywnie przejdź do paska administracyjnego i kliknij link Dostosuj.

W narzędziu do dostosowywania motywu można również dodać logo, przyciski mediów społecznościowych lub edytować sekcje nagłówka i stopki, aby zmienić projekt i układ witryny.
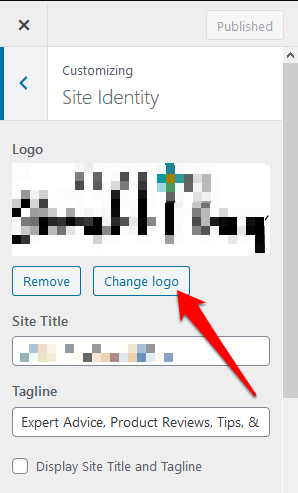
Aby dodać logo, przejdź do opcji Wygląd>Dostosuj>Tożsamość witryny, a następnie wybierz opcję Zmień logo, aby wstawić własne logo.

Możesz również zmienić ikonę witryny (ikonę favicon) na tym samym ekranie, przechodząc do sekcji Ikona witrynytuż pod Pola Tytuł witryny. Kliknij Zmień obraz, aby wstawić niestandardową ikonę witryny.
Uwaga: opcje dostosowywania będą się różnić w zależności od używanego motywu.
Jak dostosować motyw WordPress za pomocą edytora motywów
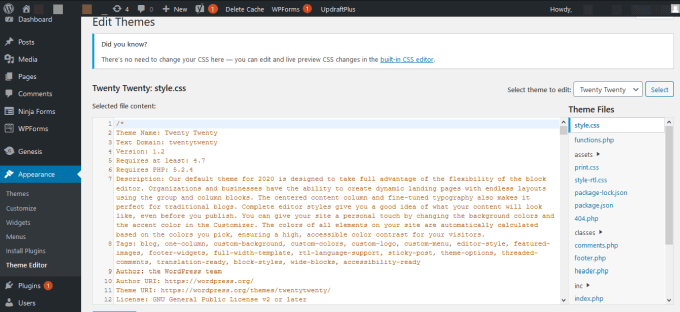
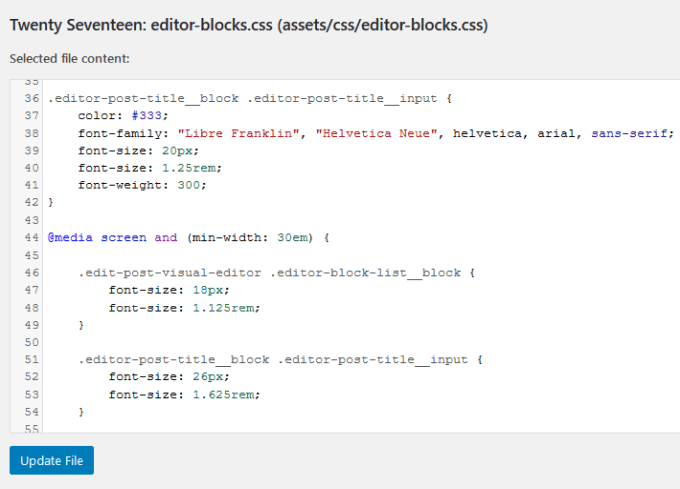
Edytor motywów WordPress umożliwia dostęp do plików motywów i ich bezpośrednią edycję.
Nie zaleca się edytowania plików w motywie, nawet jeśli wiesz, jak pisać CSS lub PHP. W rzeczywistości, gdy spróbujesz uzyskać dostęp do edytora, WordPress ostrzeże Cię o działaniu z powodu konsekwencji bezpośredniego edytowania stron, z których część może być nieodwołalna.

Wszelkie zmiany w motywie Edytor, który psuje witrynę, nie może być śledzony i nie zmienia poprzedniej wersji pliku motywu. Dodatkowo, po zaktualizowaniu motywu, możesz utracić wszelkie wprowadzone zmiany.
Lepiej jest użyć witryny testowej, w której będziesz testować swoją witrynę, oraz edytora kodu do edycji plików w aktywna witryna.
Jak dostosować motyw WordPress za pomocą wtyczki do tworzenia stron
Dzięki wtyczce do tworzenia stron możesz dostosować projekt swojej witryny za pomocą interfejs zobacz-jest-co-otrzymujesz (WYSIWYG). Kreatory stron oferują również elastyczność, której potrzebujesz podczas szybkiego projektowania i układania stron.

Po zainstalowaniu wtyczki w motywie możesz użyć dostępnych opcji, aby dostosować witrynę do swoich upodobań .
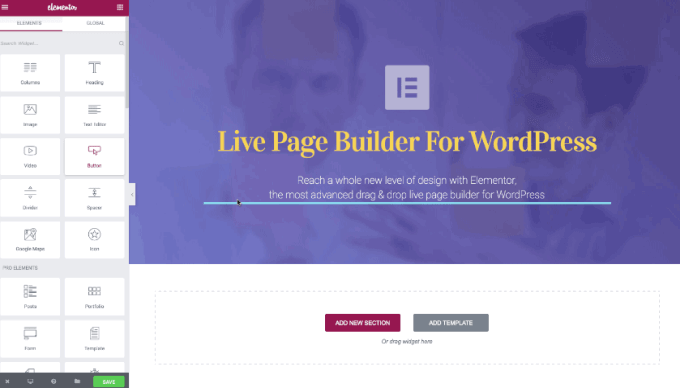
Możesz użyć Elementor, popularnego narzędzia do tworzenia stron, które oferuje interfejs typu `` przeciągnij i upuść '', dzięki czemu możesz edytować swoje strony i posty, jednocześnie oglądając podgląd zmian w rzeczywistym czas.
Jak używać struktury motywów do dostosowywania motywu WordPress
Struktury motywów obejmują motyw nadrzędny (strukturę) i różne motywy potomne, które pomagają dostosujesz motyw do swoich upodobań.

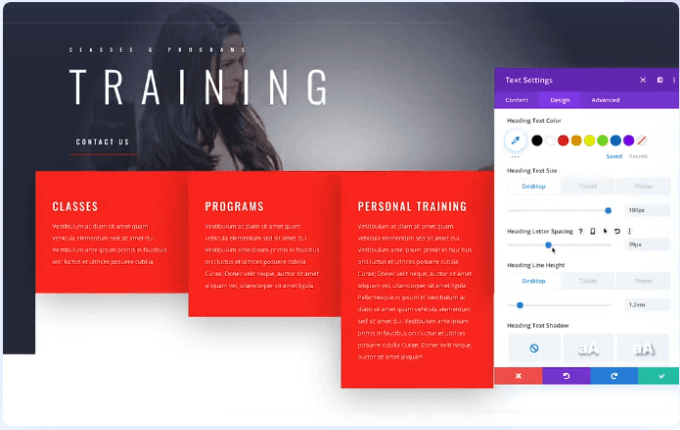
Popularnym przykładem frameworka motywu jest Divi. Ta struktura oferuje opcje dostosowywania oraz interfejs typu „przeciągnij i upuść”, aby pomóc w dalszym modyfikowaniu projektu motywu potomnego.
Jak dostosować motyw WordPress, edytując kod motywu
Jeśli masz jakieś wiedzę i doświadczenie w zakresie kodowania lub znasz edytowanie CSS lub PHP, możesz dostosować motyw, edytując kod motywu.
Zanim to zrobisz upewnij się, że edytujesz kod zgodnie z Standardy kodowania WordPress, aby uniknąć niechlujnego kodu w witrynie i zapewnić wysokiej jakości, spójny kod.
Jeśli napiszesz nowy kod lub wprowadź zmiany w motywie, zostaw komentarze, które pomogą Ci zapamiętać, co zrobiłeś, jeśli zdecydujesz się ponownie popracować nad kodem w przyszłości. Te pliki obejmują:

Ponownie, musisz być ostrożny i wiedzieć, jak edytować pliki szablonów motywów, ponieważ wprowadzanie zmian w nich może spowodować uszkodzenie witryny.
Przetestuj zmiany w witrynie testowej lub instalacji lokalnej przed edycją w aktywnej witrynie. Bezpieczniej jest przetestować w witrynie testowej, aby mieć pewność, że wszystko działa, zanim wprowadzisz zmiany do aktywnej witryny.

Uwaga: jeśli nie nie wiesz, jak edytować kod motywu lub nie możesz tego zrobić bezpiecznie, użyj narzędzia Customizer lub wprowadź dostosowania w innym miejscu panelu administracyjnego.
Jak dostosować motyw WordPress za pomocą motywu podrzędnego
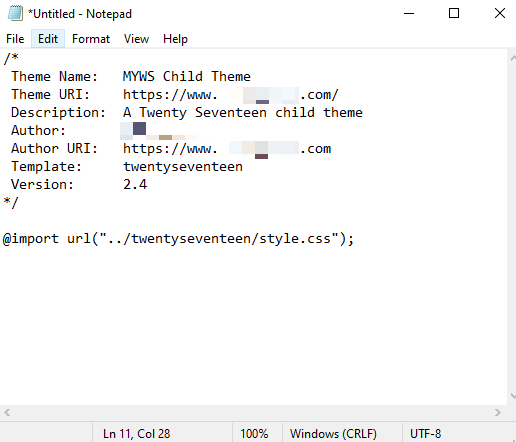
Jeśli edytujesz motyw niestandardowy, który jest specyficzny dla Twojej witryny, możesz bezpośrednio edytować motyw. W przypadku motywy innych firm utworzenie motywu potomnego zapewni, że nie stracisz zmian wprowadzonych, gdy chcesz zaktualizować motyw nadrzędny.
Motyw potomny dziedziczy te same funkcje co Twój motyw nadrzędny, co czyni go idealnym do testowania zmian bez przerywania oryginalnego motywu.

Jeśli wrócisz do panelu administracyjnego WordPress w sekcji Wygląd>Motywy, zobaczysz właśnie utworzony motyw potomny. Wybierz przycisk Aktywuj, aby rozpocząć korzystanie z motywu podrzędnego w celu dostosowania swojej witryny.
Utwórz unikalny motyw WordPress
Dostosowywanie Motyw WordPress nie jest zbyt trudny do wykonania, jeśli znasz WordPress. Jednak niektóre aspekty techniczne, takie jak edycja kodu, mogą spowodować lub zepsuć witrynę, zwłaszcza jeśli nie wiesz, jak to zrobić.
Dostosowując swój motyw, pamiętaj, aby ustawić kontrolę wersji na śledzenie zmian, sprawić, by motyw był responsywny i upewnić się, że zmiany nie wpłyną na dostępność dla osób niepełnosprawnych.
Czy istnieją inne metody dostosowywania motywu WordPress? Udostępnij nam w komentarzach.