Żadna witryna nie jest zbudowana idealnie. Podobnie jak wszystkie produkty stworzone przez ludzi, błędy kodu są częścią tego procesu. Dlatego ważne jest, aby dokładnie przetestować każdą nowo utworzoną witrynę internetową, aby upewnić się, że jest ona jak najbardziej wolna od błędów i zapewnia użytkownikom jak najlepsze wrażenia.
Nie należy testować witryny internetowej bez uprzedniego wypróbowania zestawu narzędzi dla programistów Google Chrome. Tryb programisty Chrome umożliwia wypróbowanie i dokładne przetestowanie nowej witryny (lub już istniejącej), aby znaleźć i naprawić błędy. Może również dać wgląd w działanie innych witryn, w tym przeglądanie kodu źródłowego.

Oto wszystko, co musisz wiedzieć o trybie programisty przeglądarki Google Chrome, dostępnych narzędziach i efektywnym korzystaniu z niego.
Co to jest Chrome Tryb programisty?
Kiedy mówimy o trybie programisty Chrome, nie mówimy o ten sam tryb programisty, które zobaczysz na Chromebookach. Mamy na myśli rozbudowane narzędzia programistyczne Chrome (zwane Google DevTools), które są wbudowane w samą przeglądarkę.
Są to narzędzia przeznaczone do testowania, analizowania i celowo przerwać (jeśli to konieczne) stronę internetową, którą załadowałeś w przeglądarce Google Chrome w celach testowych. Na poziomie podstawowym możesz użyć DevTools, aby wyświetlić kod źródłowy witryny internetowej, co pozwala zajrzeć pod maskę, aby zobaczyć, jak witryna została zbudowana i jak dobrze działa.

Google Jednak DevTools oferuje więcej niż to. Możesz użyć trybu programisty Chrome, aby zmienić stronę po jej załadowaniu, uruchomić polecenia konsoli Google Chrome, aby kontrolować stronę i manipulować nią, a także uruchamiać testy szybkości i sieci w celu monitorowania ruchu internetowego.
In_content_1 all: [300x250] / dfp: [640x360]->W trybie Chrome DevTools możesz także emulować inne urządzenia, w tym różne systemy operacyjne i rozdzielczości ekranu. Dzięki temu możesz sprawdzić, czy witryna ma responsywny projekt strony internetowej i gdzie zawartość i układ witryny zmieniają się w zależności od rozdzielczości lub typu urządzenia.
Chociaż te narzędzia są przeznaczone dla profesjonalnych programistów lub testerów stron internetowych, są one również przydatne aby zwykli użytkownicy Chrome mogli się poruszać po pakiecie DevTools. Jeśli zobaczysz problem z witryną, której nie możesz rozwiązać, przełączenie się do trybu programisty Chrome pomoże Ci sprawdzić, czy problem dotyczy tej witryny, czy przeglądarki.
Jak uzyskać dostęp do Google Menu Chrome DevTools
Istnieje kilka sposobów uzyskania dostępu do menu Google Chrome DevTools, w zależności od narzędzia, którego chcesz użyć.
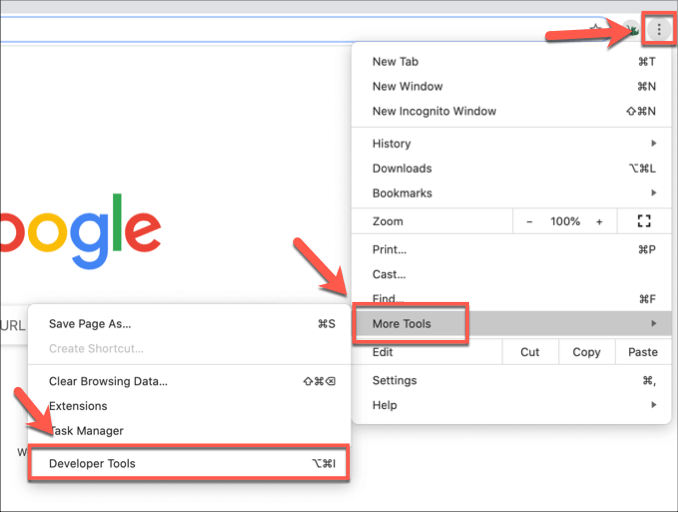
Najłatwiejsza metoda zrobienia tego pochodzi z menu Google Chrome. Aby to zrobić, kliknij ikonę menu z trzema kropkamiw prawym górnym rogu. W wyświetlonym menu kliknij Więcej narzędzi>Narzędzia dla programistów.

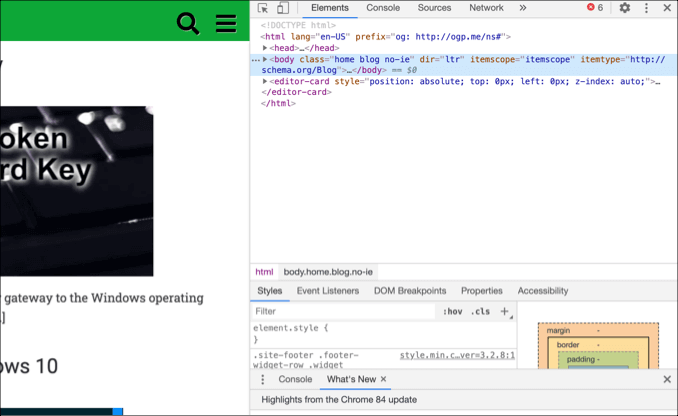
Spowoduje to otwarcie zestawu DevTools w nowym menu po prawej stronie otwartej karty lub okna Chrome.
Możesz to również zrobić za pomocą skrótów klawiaturowych. Na komputerze z systemem Windows lub Linux otwórz przeglądarkę Chrome i naciśnij klawisz F12. Możesz także nacisnąć klawisze Ctrl + Alt + Jlub Ctrl + Alt + Ina otwartej karcie lub oknie Chrome.
W systemie macOS naciśnij F12lub naciśnij klawisze Option + Command + Jlub Option + Command + I, aby zamiast tego otworzyć menu Chrome DevTools. Spowoduje to otwarcie konsoli Chrome z opcjami przejścia do innych narzędzi Chrome u góry menu DevTools.
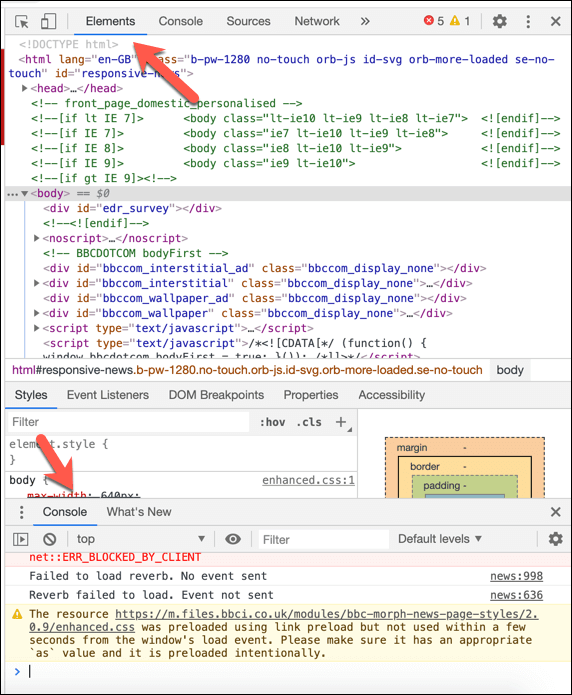
Jeśli chcesz, możesz wyświetlić kod źródłowy witryny internetowej (otwierając Elementyw menu DevTools w trakcie procesu) na dowolnej otwartej stronie internetowej, klikając prawym przyciskiem myszy i klikając opcję Sprawdź.
Korzystanie z Chrome DevTools
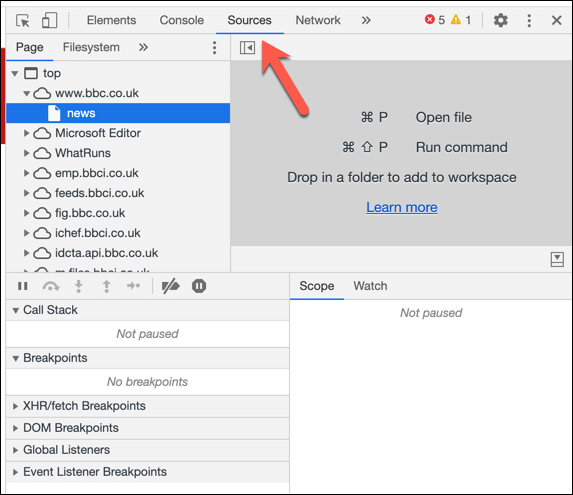
Jak już pokrótce wspomnieliśmy, możesz użyć zestawu Chrome DevTools, aby wyświetlić kod źródłowy witryny internetowej na karcie Elementy. Pozwoli ci to przeanalizować kod za załadowaną stroną, a także wyświetlić komunikaty o błędach (wskazujące na problemy z ładowaniem witryny) w konsoli Chrome na karcie Konsola.

Możesz także przeglądać różne źródła treści z serwisu WWW na karcie Źródła. Na przykład, jeśli witryna ma korzystanie z sieci dostarczania treści (CDN), multimedia z tej witryny będą wymienione jako inne źródło w tym miejscu.
Tryb programisty Chrome umożliwia bezpośrednie pobieranie tej zawartości lub wykonywanie większej liczby zadań kompleksowa analiza treści.

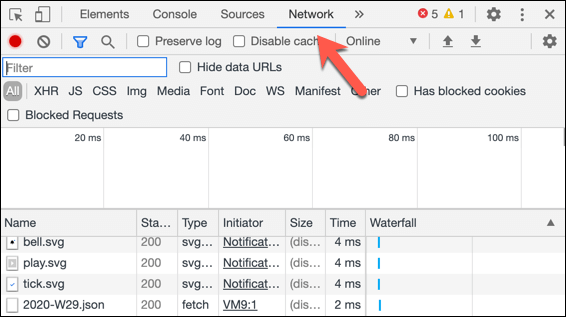
Jeśli chcesz przetestować działanie witryny, możesz monitorować i rejestrować wykorzystanie sieci na karcie Sieć. Spowoduje to wyświetlenie szybkości, rozmiaru i typu żądań sieciowych wysyłanych między przeglądarką a witryną.
Na przykład, gdy strona wczytuje się po raz pierwszy, witryna wczyta zawartość strony, ale może również żądać danych z zewnętrznych baz danych. Na przykład po zalogowaniu się może to wysłać zapytanie do bazy danych, która pojawiłaby się tutaj jako żądanie sieciowe.

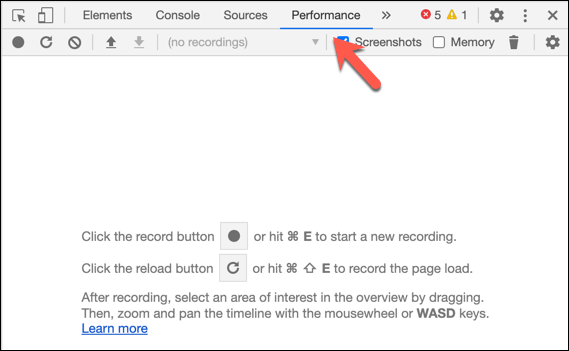
Możesz to dokładniej przeanalizować na karcie Wydajność, gdzie możesz dokładniej rejestrować użycie przeglądarki Chrome, w tym nagrywanie zrzutów ekranu w różnych punktach. Spowoduje to zarejestrowanie czasu potrzebnego na załadowanie witryny do dalszej analizy.

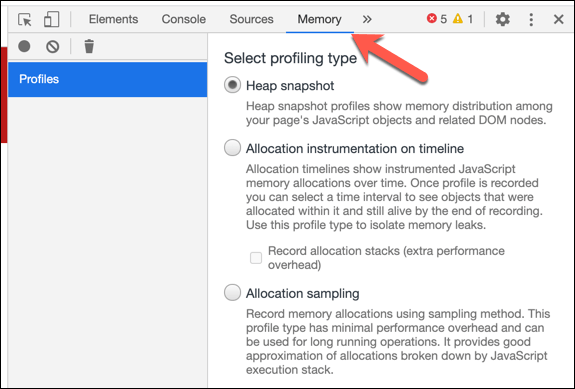
Google Chrome ma reputację obciążania pamięci komputera, więc możesz przetestować wykorzystanie pamięci JavaScript w swojej witrynie na karcie Pamięć. Można tu użyć różnych profili testowych Chrome, a dalsze informacje na temat tych testów znajdują się w Strona dokumentacji Chrome DevTools.

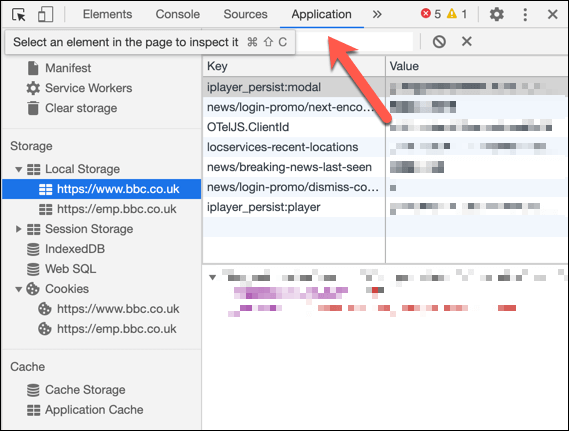
Aby uzyskać bardziej dogłębną analizę zawartości witryny, jak każda pamięć przeglądarki, której może ona używać (na przykład do rejestrowania danych), możesz przeszukiwać kartę Aplikacja. Możesz wyświetlić informacje o plikach cookie witryny tutaj w sekcji Pliki cookielub wyczyścić używane miejsce, klikając opcję Wyczyść pamięć.

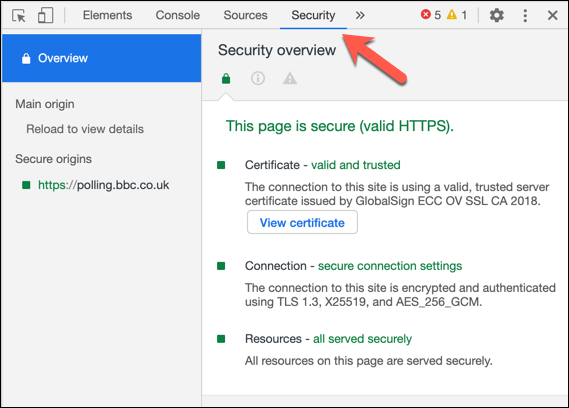
Jeśli martwisz się o bezpieczeństwo swojej witryny, możesz sprawdzić jej skuteczność na karcie Bezpieczeństwo. To daje szybki przegląd analizy bezpieczeństwa Chrome dla strony, w tym tego, czy strona ma poprawny i zaufany certyfikat SSL.

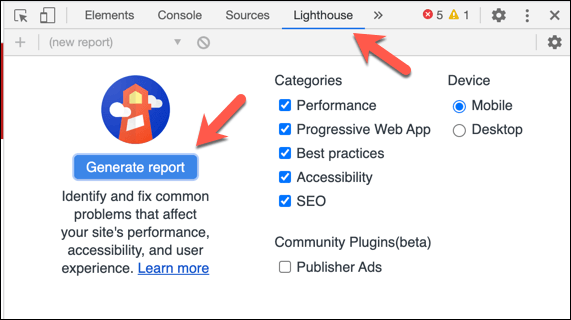
Jeśli chcesz wygenerować raport na temat wydajności, w tym jeśli spełnia typowe standardy użytkownika i jeśli wydajność witryny może wpływać na optymalizację pod kątem wyszukiwarek, możesz kliknąć kartę Lighthouse. Udostępnia to ustawienia, które możesz zaznaczyć lub odznaczyć dla swojego raportu - kliknij Generuj raport, aby utworzyć raport do wyświetlenia.

To ledwo zarysowuje potencjał, jaki Chrome tryb programisty może przynieść deweloperom. Jeśli chcesz dowiedzieć się więcej, sekcja Dokumentacja Chrome DevTools powinna pomóc w korzystaniu z oferowanych narzędzi i funkcji, w tym w tworzeniu własnych testów użytkowników.
Zaawansowane sztuczki Google Chrome
Większość użytkowników Chrome nigdy się nie dowie, że zestaw narzędzi dla programistów Google Chrome istnieje w ich przeglądarce, ale dla zaawansowanych użytkowników pozostaje wyjątkowo użytecznym sposobem testowania i analizowania stron internetowych. Dostępnych jest również Rozszerzenia Chrome dla programistów internetowych innych firm, które mogą pomóc w dalszym testowaniu Twojej witryny.
Jeśli masz zbudowanie podstawowej strony internetowej, przełączenie się na tryb programisty Chrome może pomóc wykryć błędy w witrynie, które nie są od razu widoczne. Możesz to zrobić tylko wtedy, gdy Chrome działa poprawnie, więc jeśli masz zmaga się z awariami Chrome, może być konieczne zresetowanie lub ponowne zainstalowanie przeglądarki.