Jeśli jesteś projektantem, który potrzebuje narzędzi użytkowych do przyspieszenia, współpracy lub audytu twoich projektów programistycznych, Chromeextension ma wiele narzędzi.
Ta lista zawiera niektóre z najpopularniejszych - a niektóre z nich argumentują za konieczne - narzędzia i rozszerzenia Chrome, które każdy użytkownik wykonujący prace projektowe powinien mieć w swojej torbie.
1. DomFlags

Flagi DOM to proste w użyciu rozszerzenie do Chrome, które zapewnia programistom nowy sposób pracy z narzędziami przeglądarki. Pozwala deweloperom przyspieszyć zadanie stylizacji elementów.
Używanie skrótów klawiaturowych dla każdego elementu, który możesz dodać do zakładek do nawigacji.
Wszyscy mieliśmy trudności z dostrzeżeniem bardzo szczegółowych elementów i łatwo się zgubić.
Flagi DOM umożliwiają śledzenie elementów stylizacji, w tym funkcję automatycznej kontroli komponentów z dokładnością. To z kolei pomoże przyspieszyć przepływ pracy i wdrożenie DevTools.
Flagi DOM umożliwiają śledzenie zmian. I skup się na elementach, z którymi pracujesz.
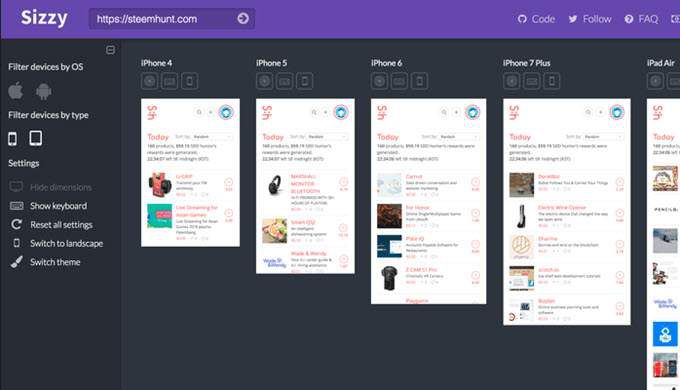
2. Sizzy

Sizzy daje projektantom i programiści w prosty sposób testują swoje witryny w wielu rzutniach.
Sizzy zapewnia prosty sposób sprawdzenia projektu w czasie rzeczywistym. Oferuje interaktywny widok dowolnej liczby urządzeń i rozmiarów ekranu. Możesz nawet symulować klawiaturę urządzenia, a następnie przełączać się między trybem krajobrazowym a portretowym.
Zainstalowanie rozszerzenia Chrome doda przycisk do paska narzędzi, który po kliknięciu spowoduje otwarcie bieżącego adresu URL na platformie Sizzy. Rozszerzenie zablokuje wszystkie nagłówki „Opcje ramki x ”, dzięki czemu będziesz mógł zajrzeć na dowolną stronę internetową online.
Sizzy to projekt typu open source i możesz zobaczyć cały kod tutaj.
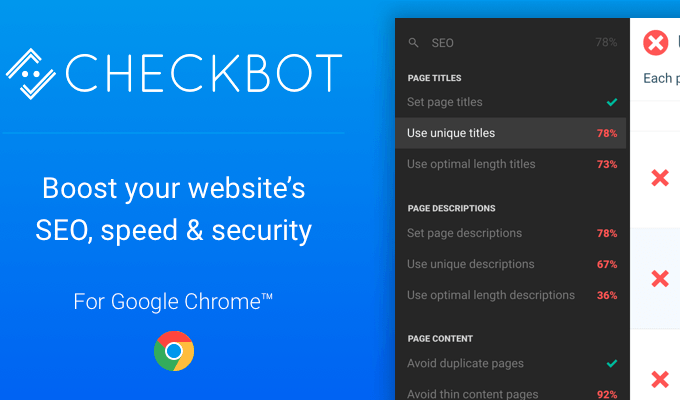
3. Checkbot

Checkbot może przetestować witryny pod kątem problemów bezpieczeństwa, a także kontrolować szybkość ładowania strony. Zapewni projektantom sposób identyfikowania typowych błędów i zaleci poprawę bezpieczeństwa witryny, wyszukiwarki i szybkości witryny.
Korzystając z ponad 50 wskaźników najlepszych praktyk, skontroluje witrynę pod kątem najlepszych praktyk SEO, zepsutych linków, zduplikowana treść i więcej. Narzędzie sprawdzi również CSS, JS i HTML.
Checkbot wykrywa błędy projektantów i programistów w czasie rzeczywistym, oszczędzając Ci konieczności powrotu i ponownego sprawdzania pracy.
Jeśli szukasz narzędzia dobrej jakości, które naprawi uszkodzone linki stron, zapewni unikalną treść i tytuły stron oraz wyeliminuje łańcuchy przekierowań, narzędzie to byłoby przydatne.
Dla projektantów może pomóc zminimalizować twój CSS i JS jako a także podać zalecenia dotyczące zminimalizowania CSS i średniego buforowania przeglądarki.
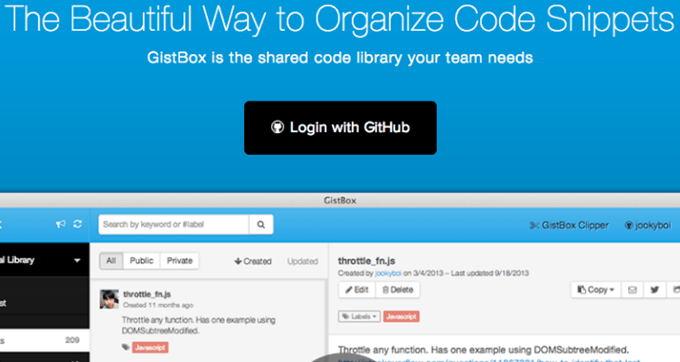
4. GistBox Clipper

GistBox jest jednym z najbardziej pomocnych rozszerzeń Chrome dla projektantów stron internetowych.
GistBox może utworzyć GitHub Gist z dowolnego bloku kodu na przeglądanej stronie.
W prawym górnym rogu dowolnego kodu szyfrującego zobaczysz mały przycisk, który po naciśnięciu umożliwi wyskakujące okienko umożliwiające zapisanie kodu w Gist.
Możesz twórz nowe listy za pomocą kliknięcia prawym przyciskiem myszy i zapisuj bloki kodu do późniejszej kontroli i wykorzystania.
Integracja z GitHub umożliwia projektantom i programistom zbieranie bloków kodu i manipulowanie nimi lub klasyfikowanie ich do późniejszego użytku. To sprawia, że jest to wygodne i wydajne narzędzie do rozszerzenia Chrome.
5. ColorZilla

ColorZilla jest niesamowicie przydatny Chromeextension do zbierania kodów szesnastkowych, które można oznaczać, oznaczać i kategoryzować dla poszczególnych projektów stron internetowych.
Umożliwia wybranie zakraplacza, który wyodrębni kolor z dowolnej strony internetowej i zapisze go w ColorZillaclipboard .
Dzięki niemu możesz szybko opracować palety kolorów do późniejszego wykorzystania oraz w celu zapewnienia, że używasz kolorów konsekwentnie w projektowaniu i rozwoju stron internetowych.
ColorZilla działa również jako analizator kolorów i CSS edytor gradientów, abyś mógł przekonwertować obraz do CSS.
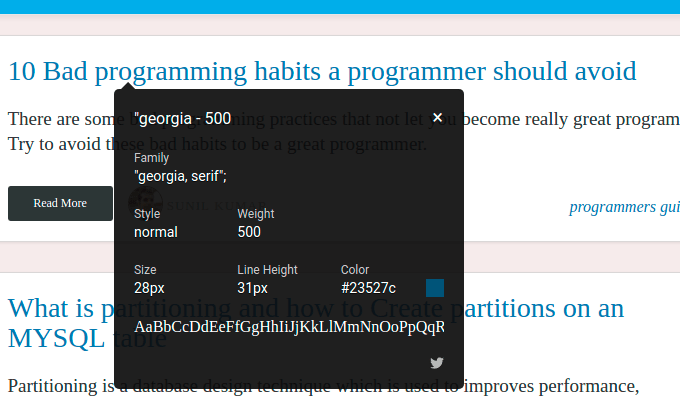
6. WhatFont

To rozszerzenie ThisChrome jest oszczędność czasu dla tych, którzy chcą korzystać ze swoich ulubionych czcionek i włączyć je do własnego projektu internetowego.
Rozszerzenie WhatFont Chrome umożliwia programistom szybką analizę i identyfikację niemal każdej czcionki na dowolnej stronie internetowej.
Rozszerzenie jest dobrze rozwinięte i zamiast otwierać narzędzia inspekcji, rozszerzenie działa po prostu machając myszką nad czcionką.
Nie tylko to, ale rozszerzenie identyfikuje również usługę, która jest używana do obsługi Strony poszły na czcionkę i będą obsługiwać Google Font API i Typekit.
7. LightShot

LightShot jest szybki narzędzie do zrzutów ekranu, które umożliwia przechwycenie całości lub części dowolnej strony i przesłanie jej lub pobranie lub wysłanie do strony trzeciej.
Zrzuty ekranu wykonane przez LightShot mogą być używane i udostępniane w mediach społecznościowych lub drukowane.
Możesz dodawać adnotacje i dodawać tekst, strzałki i inne elementy do wybranej części ekranu. Ale być może jedną z najbardziej błyskotliwych cech tego prostego narzędzia dla projektantów stron internetowych jest to, że wybierając obraz, możesz przejść do pełnego wyszukiwania obrazów Google podobnych obrazów online.
LightShot można skonfigurować w wielu językach.
Rozszerzenie jest napisane w czystym JavaScript i działa również w systemach Windows, Chromebook, Linux i Mac OS. Można go również uzyskać jako Aplikacja pulpitu, co czyni go doskonałym wyborem dla projektantów stron internetowych, którzy są zależni od wielu urządzeń.
8. Niesamowity zrzut ekranu

Podobnie jak Lightshot, Awesome Screenshot to rozszerzenie ekranu i przechwytywania obrazu.
Różni się on jednak od Lightshot na wiele sposobów. Niesamowite zrzuty ekranu można skonfigurować tak, aby łączyły wszystkie zrzuty ekranu z dyskiem Google.
Umożliwia zrzut ekranu tych elementów, które są poza zasięgiem wzroku, aby przechwycić całą stronę. Posiada dodatkowe narzędzia do edycji i adnotacji przecinek pozwala na kadrowanie i edycję zdjęć w całym rozszerzeniu .. lub za pomocą dodatkowych aplikacji AwesomeScreenshot
Możesz rozszerzyć jego funkcje, instalując również aplikację Chrom na komputery. Rozszerzenie pozwala także na przechwytywanie wideo i udostępnianie, dzięki czemu możesz współpracować z innymi programistami podczas pracy nad dowolną witryną.
Możesz dodawać dodatkowe obrazy do zrzutów ekranu, a także niebieskie lub usuwać elementy, których wolisz nie pokazywać innym.
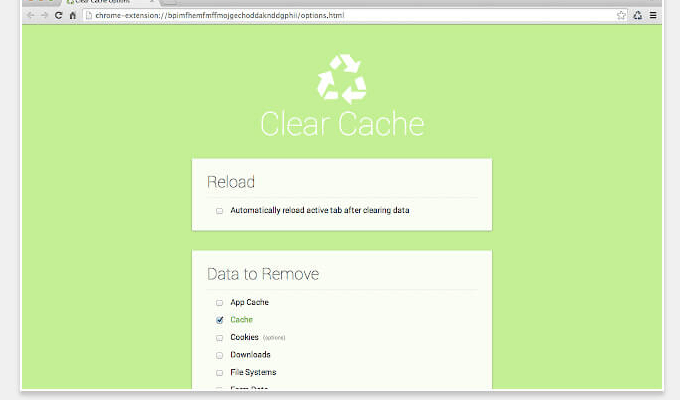
9. Wyczyść pamięć podręczną

Wyczyść pamięć podręczną Rozszerzenie Chrome to szybkie i proste narzędzie, które pozwala wyczyścić pliki cookie i pamięć podręczną strony, której szukasz. Eliminuje to potrzebę przejścia do strony ustawień przeglądarki w celu wyczyszczenia kilku prostych elementów strony.
Dla projektantów stron internetowych, którzy dokonują wielu edycji i chcą je wyświetlać w czasie rzeczywistym, jest to doskonałe narzędzie wyeliminuje to wiele frustracji związanej z przeglądaniem starych danych.
Czasami musisz wyczyścić pamięć podręczną i usunąć pliki cookie, ale przejście do ustawień Chrome jest uciążliwe. Wyczyść pamięć podręczną pozwala na zarządzanie pamięcią podręczną, a także globalnymi lub lokalnymi plikami cookie za jednym kliknięciem.
Wyczyść pamięć podręczną pozwoli Ci skonfigurować, które części chcesz usunąć ze strony. Zmienne obejmują gotówkę, pliki do pobrania, wszystkie systemy, dane formularza, at Cash, bazę danych indeksów, dane wtyczek, hasła i inne.
10. Web Developer Google ChromeExtension

Web Developer Extension Google Chrome umożliwia programistom i projektantom łatwe przeprowadzanie audytów, analizowanie i sprawdzanie ich stron internetowych pod kątem naruszenia najlepszych praktyk projektowania, kodowania, użyteczności i optymalizacji wyszukiwarek.
To świetne narzędzie wielofunkcyjne, które nie przegląda naszych zasobów, ale zapewnia mnóstwo informacji przydatnych dla projektantów stron internetowych, jest również odpowiedzialny za elementy optymalizacji pod kątem wyszukiwarek w obrębie strony internetowej lub strony.
Theextension instaluje pasek narzędzi z wieloma narzędziami programistycznymi.
Narzędzie daje wskazówki dotyczące rozmiaru strony, szerokości i wymiarów, które powodują konflikt z najlepszymi praktykami korzystania z wielu urządzeń. Umożliwia sprawdzenie wbudowanego kodu JavaScript i przeglądanie witryny za pomocą symulacji różnych urządzeń.
Rozszerzenie działa dobrze w systemach Windows, Linux i Mac OS. Oprócz problemów związanych z kodowaniem i projektowaniem zapewni on również wgląd w informacje o metatagach, nagłówki odpowiedzi, informacje o kolorze i informacje topograficzne.
Możesz przejrzeć główne funkcje narzędzia, a także pełne możliwości programisty Witryna Chrisa Pedericksa.
Bez wątpienia istnieje mnóstwo innych wysokiej jakości i przydatnych rozszerzeń Chrome, które mogą zostać użyte przez projektanta lub programistę.
Ta lista zawiera kilka najbardziej popularnych i przydatnych narzędzi. Czy masz jakieś zalecenia dotyczące narzędzi, które Twoim zdaniem są bardziej przydatne lub lepsze niż te z tej listy? Daj nam znać.