Jeśli korzystasz z WordPressa od kilku lat, to pamiętasz, jak ludzie z WordPressa wypuścili edytor Gutenberga w WordPress 5.0 w 2018 roku.
Ten nowy domyślny edytor był głównym przegląd dotyczący edytowania zarówno postów, jak i stron w witrynie. Przekształciło to duże pole tekstowe, do którego byli przyzwyczajeni właściciele witryn, w zupełnie inną platformę do edycji opartą na blokach.

Niektórzy właściciele witryn nienawidzili go tak bardzo, że unikali aktualizacji do WordPress 5.0 i pozostali przy klasyczny domyślny edytor tak długo, jak to możliwe. Inni właściciele witryn przyjęli tę zmianę ze względu na jej prostotę i łatwość użycia.
Jeśli dokonujesz przejścia i jesteś ciekawy, czego się spodziewać, ten samouczek WordPress Gutenberg przeprowadzi Cię przez główne funkcje, których potrzebujesz wiedzieć i rozumieć. Powinno to maksymalnie ułatwić przejście.
Czego można się spodziewać w WordPress Gutenberg
Najważniejszą rzeczą, jaką należy wiedzieć o edytorze Gutenberga, jest to, że jest on oparty na blokach. Oznacza to, że wszystko, co musisz dodać, jest zarządzane za pomocą bloków. Bloki w Gutenbergu obejmują (ale nie są ograniczone do):
Istnieją także kilka innych zaawansowanych bloków, które są rzadko używane. Możesz zobaczyć dodatkowe bloki, jeśli zainstalujesz nowe wtyczki WordPress w edytorze.
In_content_1 all: [300x250] / dfp: [640x360]->Dodawanie bloków jest tak proste, jak wybranie ikony + po prawej stronie pod ostatnio dodanym blokiem.

Wybór dowolnego z bloków z wyskakującej up window dodaje ten blok jako następną sekcję na stronie lub w poście.
Zanim przejdziemy do tych bloków, zacznijmy od początku i utwórzmy nowy post za pomocą Gutenberga w WordPressie.
Tworzenie postów i dodawanie bloków
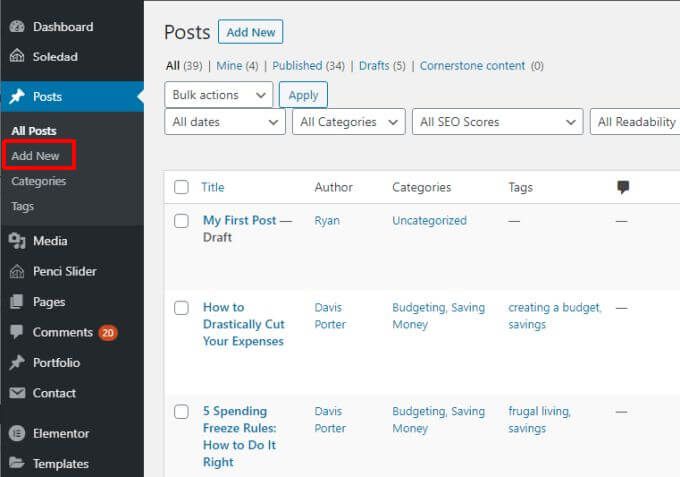
Dodawanie post pozostaje niezmieniony w stosunku do ostatniej wersji WordPressa. Po prostu wybierz Postyna lewym pasku nawigacyjnym, a następnie wybierz Dodaj nowypod nim.

Otworzy się okno edytora postów. Tutaj też wszystko jest inne. Zobaczysz domyślny edytor Gutenberga WordPress.
Dodawanie elementów blokowych w Edytorze Gutenberga
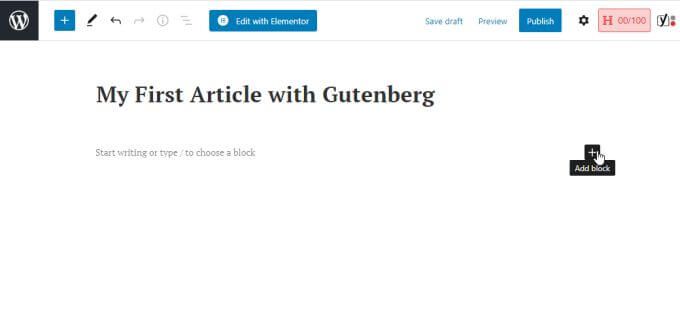
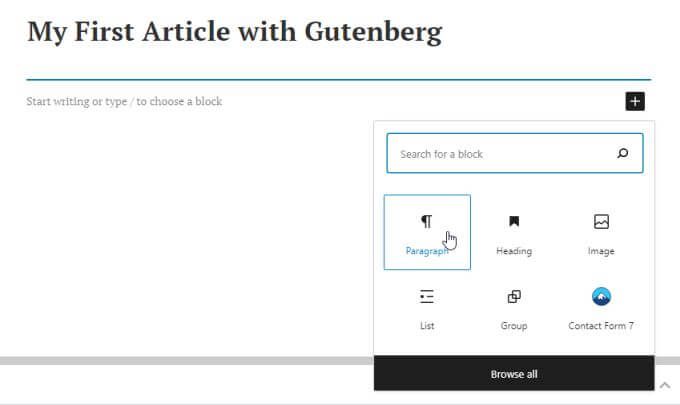
Możesz wpisać tytuł swojego posta w polu tytułu. Następnie wybierz ikonę +po prawej stronie, aby dodać pierwszy blok.

Bloki akapitu
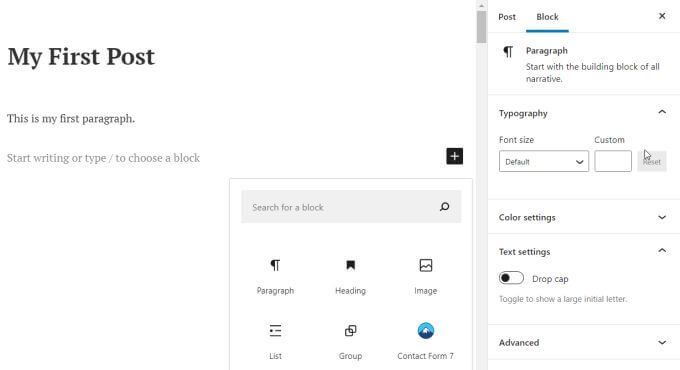
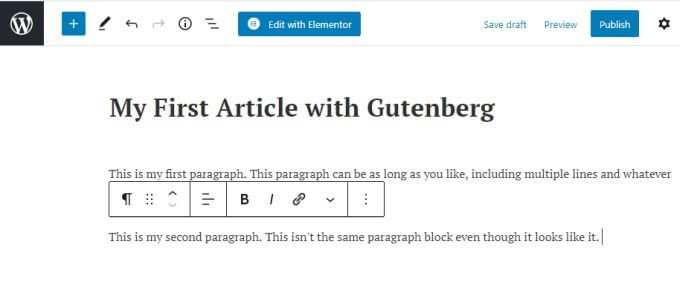
Najczęściej pierwszym blokiem, który ludzie dodają po tytule, jest blok akapitu. Aby to zrobić, wybierz Akapitz wyskakującego okienka.

Spowoduje to wstawienie pola blokowego, w którym można rozpocząć wpisywanie pierwszego akapitu postu. Formatowanie bloku akapitu jest zgodne z domyślna czcionka w przypadku bloków akapitów w witrynie.

Oto kilka wskazówek dotyczących dodawania bloków akapitów w edytorze Gutenberga.
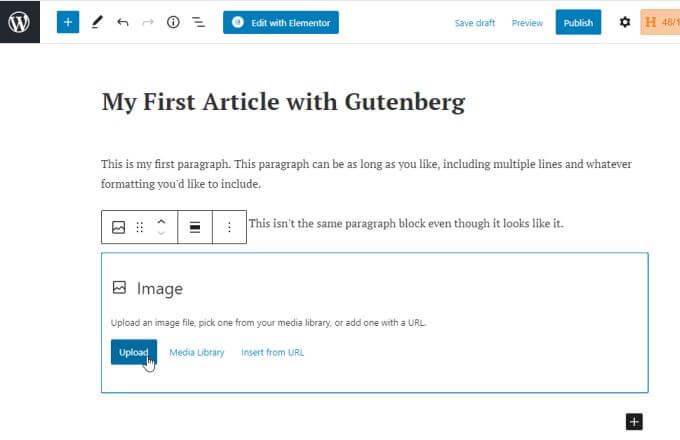
Bloki obrazu
Jeśli wybierzesz blok Obraz, zobaczysz pole Obraz, w którym możesz wybrać przycisk Prześlij, aby przesłać obraz do posta ze swojego komputera. Wybierz link Biblioteka multimediów, aby użyć obrazu z istniejącej biblioteki multimediów, lub Wstaw z adresu URL, aby utworzyć łącze do obrazu z innej witryny.

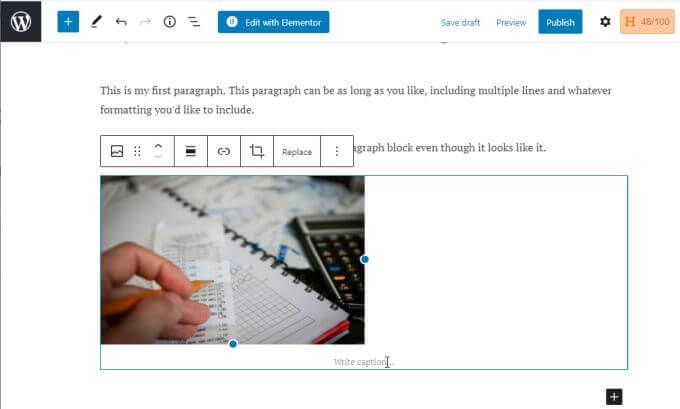
Spowoduje to wstawienie obrazu do artykułu, do którego dodano nowy blok obrazu. Zauważysz, że możesz wpisać podpis do obrazu bezpośrednio pod samym obrazem.

Możesz użyć tych samych opcji formatowania tekstu podpisu, co zwykłego tekstu akapitu.
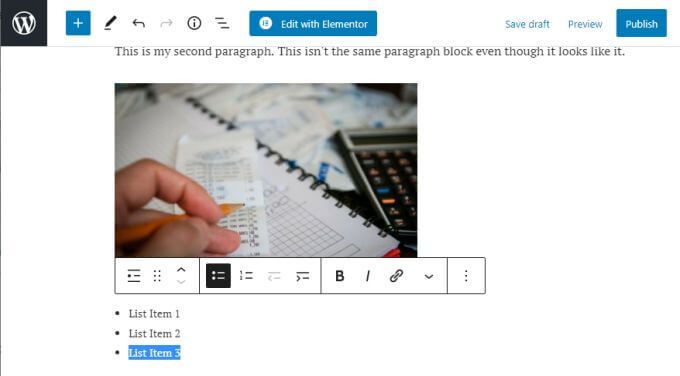
List Blocks
Kiedy dodasz nowy blok i wybierzesz List, wstawisz blok listy w tym miejscu w artykule.

Pokaże się jeden punktor, ale gdy wpiszesz i naciśniesz Enter, każdy nowy punktor pojawi się tak, jak potrzebujesz.
Również formatowanie listy jest zgodne ze stylem i rozmiarem czcionki zdefiniowanym przez Twój motyw, więc nie zdziw się, jeśli czcionka na liście wygląda inaczej niż bloki akapitu.
Możesz podświetlić tekst w bloku listy, a zobaczysz opcje formatowania tego tekstu chcesz to zmienić. Nie możesz tutaj zmienić stylu czcionki, ale możesz pogrubić, pochylić, dodać hiperłącze lub całkowicie zmienić typ bloku.
Inne bloki
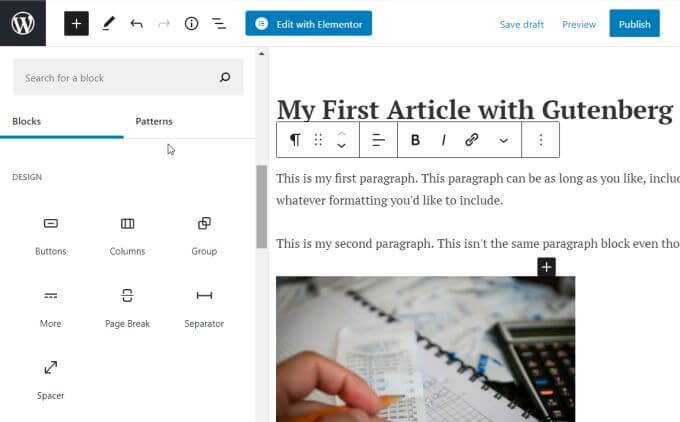
Jeśli chcesz zobaczyć wszystkie dostępne bloki, wybierz +, aby dodać blok, a następnie wybierz Przeglądaj wszystko, aby zobaczyć całą listę.

Ta lista jest właściwie dość długa. Wszystko, co pamiętasz, było dostępne w klasycznym edytorze za pośrednictwem jego systemu menu, zostanie tutaj uwzględnione. Obejmują one inne często używane bloki, takie jak:
Inne funkcje Gutenberga
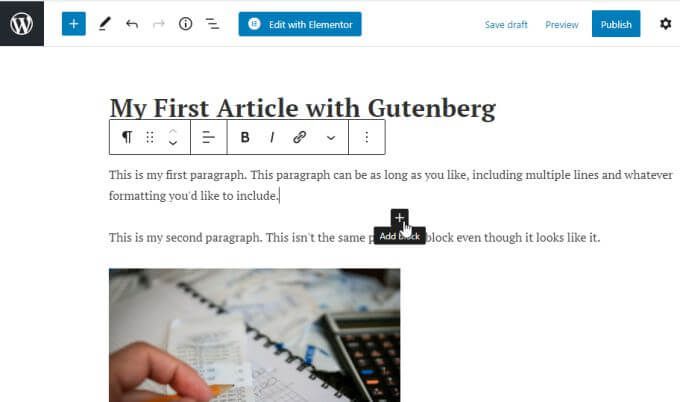
Nie musisz trzymać się bloków, które dodałeś, gdziekolwiek je dodałeś. Możesz przewinąć kopię zapasową swojego posta i wybrać ikonę +między dowolnymi istniejącymi blokami. Umożliwi to wstawianie nowych bloków między istniejące.

Również nie utkniesz z rozmieszczeniem bloków. W klasycznym edytorze WordPress nie zawsze było łatwo przenosić takie rzeczy, jak obrazy, do innych sekcji postu bez czasami zepsucia kodowania w tle.
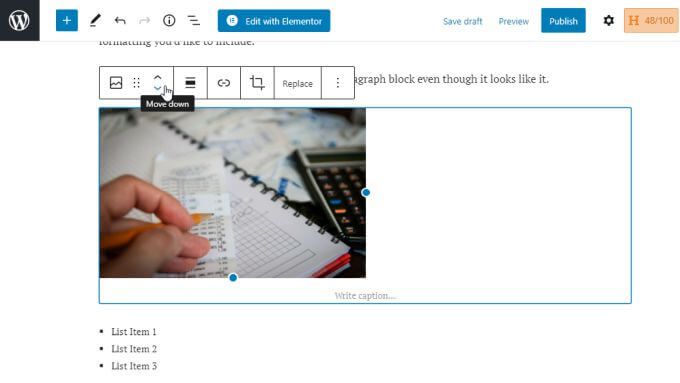
W Gutenberg przenoszenie elementów takich jak obrazy jest tak proste, jak wybranie blok, a następnie wybierając strzałki w górę lub w dół na pasku menu wyskakującego, aby przesunąć blok w górę lub w dół w poście.

Za każdym razem, gdy wybierzesz strzałkę, przesuniesz ten blok jedna pozycja w dowolnym wybranym kierunku.
Korzystanie z edytora Glutenberga w WordPress
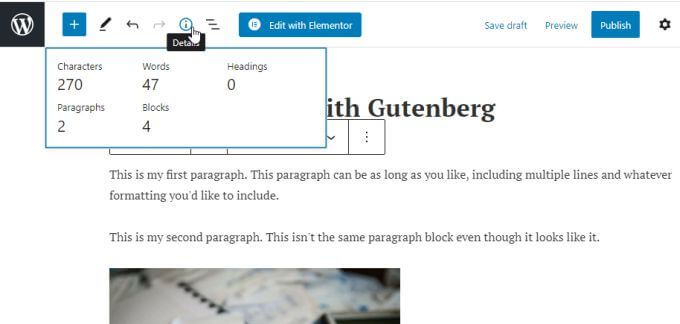
Obszar postów nie jest jedynym miejscem, w którym można dodawać nowe bloki. Zauważysz, że u góry edytora znajduje się bardzo proste menu ikon, w którym możesz również użyć ikony +, aby dodać bloki.

Pozostałe ikony w tym menu zapewnia szybki dostęp do innych funkcji Gutenberga.
Dla wielu osób edytor Gutenberga w WordPressie wymaga trochę czasu. przyzwyczajony. Ale po przekonaniu się, jak łatwo jest tworzyć, edytować i manipulować blokami elementów w swoich postach, przekonasz się, że proces tworzenia postów i stron jest szybszy i bardziej produktywny.